ピンヘッダー&ピンソケットの切断加工は OLFA 167B で綺麗な仕上がりを簡単に
↓ピンヘッダー&ピンソケットのソケットの方。電子工作で直接はんだ付けせずに部品を脱着可能に接合するコネクターとして定番のやつ。ピンヘッダー&ピンソケット、QIコネクター、ブレッドボードの穴などなど、多くの電子工作の接合部分に抜き挿しできる。

予め、1本、2本、3本、4本…と決まった信号線の数だけで作ってあるピンヘッダー&ピンソケットの可能性をすべて所持するのはそれはそれでたいへん。色付きのオシャレなピンヘッダー&ソケットは信号線のバリエーションも少ない。そんなわけで、40本とかずらーっと長く1つにくっついている部品単位で所持しておいて、必用に応じて切断して使います。
ところが、これをニッパーで切ると頑張っても↓こうなる。

↑これでも割れて金属部品が剥き出しになったりしていないだけニッパーにしては上手く切れている😂 しばしば割れて1本無駄にしたり、綺麗に切るために予め切断部分に隣接する1本のピンorソケットを抜いて(無駄にして)切断したりする。悲しい。
そこで OLFA 167B ホビー用細工のこ を使ってみる。

↓ OLFA 167B で切断したピンヘッダーの断面。きれい😃

OLFA 167B では、ニッパーのように刃の入れ方に慎重になったり、あちら側とこちら側から刃を入れたり、そうした手間がかかりません。刃を垂直に入れて無心にぎこぎこしていれば十数秒で綺麗に切断できます。

↑数十秒ていど軽くやすりをかけるだけで手触りレベルでも十分にすべすべに。善き善き。
OLFA 167B は樹脂製の柄も「ガラス繊維入りの丈夫なホルダー」だそうで、手触りも堅くしっかりした感じ。黒いラバー部分は内部が重くなっていて扱う際の重心、バランスも良い。替刃式なので勿体ぶらずにぎこぎこ使える。そして指先サイズの工作にたいへん便利な大きさのノコギリという事。それでいてわりとリーズナブル。工作の必携アイテムが1つ増えました😃
Pro Micro の I2C とプルアップ抵抗値の計算メモ
Pro Micro で I2C を使った通信を行う設計をしたい場合にプルアップ抵抗の適正値の計算方法を知らないので調べたメモ。
調査前の既知の知識は Let's Split では 4.7kΩ の抵抗器を使う回路が特に説明も無く登場しているのを知っている程度。
MEGA32U4 のデータシートの 29.6. の表と NXP Semiconductors の I2C 仕様書を読むと次の式が得られた。
但し、
- 配線の長さ:
- 配線の直径:
- 配線の距離あたりの静電容量:
- 配線の静電容量
実際のところは I2C で繋ぐデバイス間でデータの取りこぼしというか化けが起こらずに期待動作を維持できる波形が保たれなければならないので…
- この min, max の間で
- 省エネ的には小さな値なほど有利で
- HIGH = ビット値
1の波形の立ち上がりには小さな値ほど有利だけど - 小さすぎると LOW = ビット値
0への波形の下がりが悪くなって不安定になったり、立ち上がりにパルスが出たり
する。ようなので、厳密にはオシロスコープも見ながら機器の通信エラーの発生を観測して実験的に決めるのが良いのでしょうけど、つまるところ…
10kΩくらい挿しておけばいいんじゃない(試作なら一応半固定ボリュームにでもしておけば安心)
という歯切れの悪い結論しか机上のこうした簡単な計算では目処をたてられないようです。なるほど、電子のお気持ちわからん😅
参考
Pro Micro と qmk_firmware と WSL-Ubuntu と avrdude のメモ
自作キーボードを Windows 10 な PC で楽しみたいけど WSL-Ubuntu でにゃんにゃんしたいメモ。
WSL-Ubuntu での AVR 開発環境の準備
sudo apt install -y gcc-avr avr-libc binutils-avr avrdude
WSL-Ubuntu での qmk_firmware の make によるビルド
git clone git@github.com:qmk/qmk_firmware.git
cd qmk_firmware
make lets_split:default
開発環境に問題がなければ待っているだけ。
ls -la .build/*.hex
.hex ができていなければ開発環境の install に何か忘れているか、 alias なりシェル関数なり PATH の優先順位なりで何かがおかしい。エラーログが出ていれば読んでどうにかする。
-rwxrwxrwx 1 usagi usagi 54K 2019-02-11T08:35:44 .build/lets_split_rev2_default.hex
WSL-Ubuntu での avrdude による Pro Micro への .hex のアップロード
執筆時点の WSL では次のようにポートを指定せず qmk_firmware の make に全自動でお任せしようとすると ERROR で期待動作しない😂
# これは失敗する例
make lets_split:default:avrdude
ERROR: AVR flashing cannot be automated within the Windows Subsystem for Linux (WSL) currently. Instead, take the .hex file generated and flash it using AVRDUDE, AVRDUDESS, or XLoader.
と、いうわけで、 Pro Micro を RESET しつつ avrdude を手打ちする。長いコマンドになるので予め入力して ENTER するだけにしてから Pro Micro を RESET して素早く ENTER する。 avrdude の -P 引数で指定すべき /dev/ttyS 系のポートが具体的にどれなのかはちょっとした注意が必用(後述)。
# これは成功する例 avrdude -p atmega32u4 -c avr109 -P /dev/ttyS4 -U flash:w:/mnt/c/Users/usagi/tmp/GitHub/qmk_firmware/.build/lets_split_rev2_default.hex
(note: -U の引数は先に作った .hex のパスへ読み替えて下さい。必用なら pwd とかで確認してね♥ )
↓アップロード成功のログが流れてくれれば成功😃
Connecting to programmer: . Found programmer: Id = "CATERIN"; type = S Software Version = 1.0; No Hardware Version given. Programmer supports auto addr increment. Programmer supports buffered memory access with buffersize=128 bytes. Programmer supports the following devices: Device code: 0x44 avrdude: AVR device initialized and ready to accept instructions Reading | ################################################## | 100% 0.00s avrdude: Device signature = 0x1e9587 (probably m32u4) avrdude: NOTE: "flash" memory has been specified, an erase cycle will be performed To disable this feature, specify the -D option. avrdude: erasing chip avrdude: reading input file "/mnt/c/Users/usagi/tmp/GitHub/qmk_firmware/.build/lets_split_rev2_default.hex" avrdude: input file /mnt/c/Users/usagi/tmp/GitHub/qmk_firmware/.build/lets_split_rev2_default.hex auto detected as Intel Hex avrdude: writing flash (19566 bytes): Writing | ################################################## | 100% 1.61s avrdude: 19566 bytes of flash written avrdude: verifying flash memory against /mnt/c/Users/usagi/tmp/GitHub/qmk_firmware/.build/lets_split_rev2_default.hex: avrdude: load data flash data from input file /mnt/c/Users/usagi/tmp/GitHub/qmk_firmware/.build/lets_split_rev2_default.hex: avrdude: input file /mnt/c/Users/usagi/tmp/GitHub/qmk_firmware/.build/lets_split_rev2_default.hex auto detected as Intel Hex avrdude: input file /mnt/c/Users/usagi/tmp/GitHub/qmk_firmware/.build/lets_split_rev2_default.hex contains 19566 bytes avrdude: reading on-chip flash data: Reading | ################################################## | 100% 0.58s avrdude: verifying ... avrdude: 19566 bytes of flash verified avrdude: safemode: Fuses OK (E:FB, H:D8, L:FF) avrdude done. Thank you.
WSL の /dev/ttyS 系と Pro Micro の RESET の注意点
例えば、Pro Micro の初期状態あるいはファームウェアを再設定するなどして Arduino としてブートしている Pro Micro を PC へ挿しているとき、 WSL の外の Windows のデバイスマネージャーの Ports (COM & LPT) に COM5 として認識されていたとしよう。この状態では Arduino IDE で遊んだりする時には COM5 をポートに設定して扱える。
しかし、この状態の Pro Micro へ qml_firmware をアップロードしようと avrdude で -P する場合に WSL 内で /dev/ttyS5 とすると接続できずに失敗する。
これは Pro Micro は RESET 状態では別の COM ポートへ認識されるためで、例えば、デバイスマネージャーを凝視しながら Pro Micro を RESET すると COM5 だった認識がリセットで解除された直後は COM4 として認識され、書き込み可能時間が経過するとまた認識が解けて COM5 へ再認識される動作を確認できる。

↑RESET直後に再認識された COM4 の Pro Micro
と、いうわけで、この場合は avrdude の -P 引数には /dev/ttyS4 を渡してあげると期待動作し、 WSL-Ubuntu だけで意図通り qmk_firmware を avrdude でアップロードできる😃
参考
Pro Micro と Arduino IDE と VSCode と Windows 10 のセットアップのメモ

note: Pro Micro は install 前から挿しておいても特に問題ないし、 Windows 10 では COM ポートとして認識される。
install
- Arduino IDE を install する。
- Windows は Installer, ZIP, Store-App から導入方法を選べる。
- Store-App で install すると install 先ディレクトリーが複雑になりバージョン番号も入って何かと面倒。
- Installer 版で default の
C:\Program Files (x86)\Arduinoへ入れると何かと無難。 - Arduino - Software
- Arduino IDE を起動 👉 File 👉 Preference 👉 Additional Boards Manager URLs へ sparkfun の JSON を追加
- Arduino IDE 👉 Tool 👉 Board 👉 Board Manager
- ↑ で追加した sparkfun からのダウンロードが自動的に行われる
SparkFun AVR Boardsを install
- VSCode を起動 👉 Extension に
Arduinoを追加 - VSCode の Preferences 👉
arduino.pathへ最初に install した Arduino IDE のパスを定義- Installer 版なら
C:\Program Files (x86)\Arduinoに入っているはず
- Installer 版なら
- VSCode を再起動
- 再起動しないと↑の設定が事実上反映されない事があります。
init project
- Arduino プロジェクトのディレクトリーを作るなり開くなりして
.inoソースを適当に書く- 適当じゃ困るひとは
CTRL + SHIFT + P(コマンドパレット)を開いて 👉>ard exaなどと入れるとArduino Examplesを開ける
- 適当じゃ困るひとは
- プロジェクト単位( .vscode/arduino.json )の設定でポートとボードを設定する
- VSCode ウィンドウ最下部の右側の辺りのステータス表示風の部分でポートやボードを表示・選択できるようになっているのでそこから設定できる
- またはコマンドパレットへ
>ard portとか適当な入力を与えるとそれっぽいコマンドを呼べる
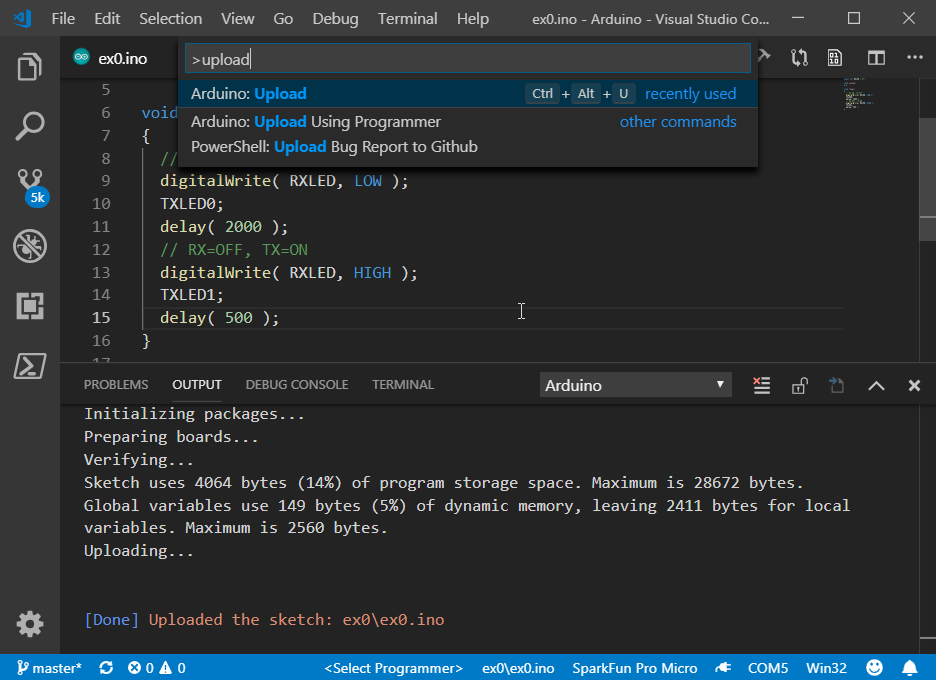
CTRL + SHIFT + P(コマンドパレット) 👉>Arduino: Upload- ボードが動いている、といいね🐰
おまけ
// Pro Micro に表面実装されている TX, RX の LED を適当にピカるだけの実験用コード const int RXLED = 17; void setup() { } void loop() { // RX=ON, TX=OFF digitalWrite( RXLED, LOW ); TXLED0; delay( 2000 ); // RX=OFF, TX=ON digitalWrite( RXLED, HIGH ); TXLED1; delay( 500 ); }
参考
tetraface Metasequoia ユーザーが Autodesk Fusion 360 を使うときの QUICK SETUP メモ
自作キーボード設計に Metasequoia では少々つらいので Autodesk Fusion 360 を導入しました。趣味の工作で売り上げもへったくれも無いので無償使用できます😃

↓ Metasequoia のユーザーは最初の QUICK SETUP の CAD Experience は Thinkercad を選択するとそれっぽい操作系なので脳が疲れなくなります。

ついで、初期設定として、画面右上の自分のユーザー名をぽちっとして、 Preferences から

GeneralのDefault modeling orientationをY upへDefault Orbit typeをConstrained OrbitへReverse zoom directionを on へ
変更するとほぼメタセコと変わらない操作モードになります😃
↓メタセコの Create に相当するプリミティブの生成は MODEL モードで、

↓ 例えばメタセコの 平面 プリミティブ相当なら SCKETCH PALETTE から Rectangle をぐいぐいっと作って(格子への吸着は SHIFT 押下によるドラッグ操作で可能)

↓ それからメタセコの 押し出し 相当で立体化するなら Extrude を選んで↑で作った面をぽちっと選んでから矢印をぐいぐいっと

すると…

できる😃
3DCGのモデリングするひとの世界では、一昔前は下絵ベースで頂点を打つ派、近年はフィーリングなスカルプト派が増えている様子。だけど、わたしはメタセコでも、造形したい物体の部品構造、寸法、そんなような数値による設計の再現みたいな具合で使っていて、人体も立方体と押し出しと曲面生成で作る方が得意でした。
そんなわけで、20年ぶり弱くらいにCADの方の3DCGツールを大真面目に使うことにしたのだけど、特に苦労ないというか…不満ないというか…。まあ、ふつーに使えるよねー(昔より操作性もよくなってるし)、便利ー😃 という感じで楽しめそう。
と、言っても私が設計したい自作キーボード、特に人間工学的な曲面とかそういうの無いというか…むしろ板!穴!ボルト!みたいな無骨設計の予定なのだけど😅
CITIES: SKYLINES の MOD 開発環境の整え方、デバッグ出力の出し方
(note: Windows 10, Visual Studio 2017, STEAM 環境向け)
① MOD 開発環境の整え方
理屈はめんどくさいので解説しないよー😃
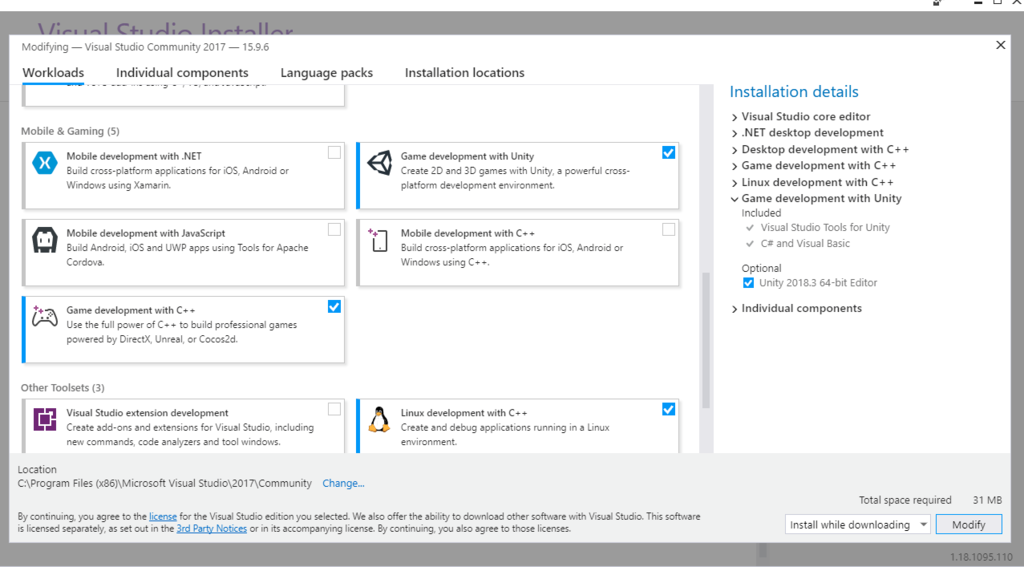
CITIES: SKYLINESを STEAM で導入- Visual Studio Installer で
WorkloadsタブのGame development with Unityを導入 - Visual Studio で MOD 開発の Class Library プロジェクトを作る。
- Target Platform = .net Framework 3.5
- CITIES: SKYLINES アプリに同梱されている
mono.dllをデバッガブルなビルドへ置き換える- 置き換え元:
C:\Program Files (x86)\Steam\steamapps\common\Cities_Skylines\Cities_Data\Mono\mono.dll - 置き換え先(ソースからビルドして用意したい場合): https://github.com/thardie/mono/tree/unity-5.6
- (ビルド済みを調達して済ませたい場合): https://www.orcas.net/cities_skylines/mono.dll
- 置き換え元:
- Windows の環境変数へ
MONO_DEBUGGER_AGENT=transport=dt_socket,address=127.0.0.1:56000,defer=yを追加 - Visual Studio の MOD 開発プロジェクトに CITIES: SKYLINES の DLL 参照を追加
- DLLの場所:
C:\Program Files (x86)\Steam\steamapps\common\Cities_Skylines\Cities_Data\Managed - MOD に必要最小限のDLL:
ICities.dll
- DLLの場所:
- 適当なソースへ
ICitiesインターフェースを実装したクラスを定義†してビルド - ビルドした MOD の DLL を
%LOCALAPPDATA%\Colossal Order\Cities_Skylines\Addons\Mods\以下へ配置\Mods\ore_ore_mod_name\ore_ore_mod.dllのようにディレクトリーを切って放り込んでもよい
STEAMクライアントが既に動作していれば終了させておく(重要: デバッガーが挿さらない場合は忘れている可能性あり)- CITIES: SKYLINES を起動し、
Content Managerの MOD に↑で放り込んだMODが列挙される事を確認 - Visual Studio のメニューから
Debug👉Attach Unity Debugger👉Input IP👉127.0.0.1:56000でデバッガーの接続を確認 - SKYLINES WIKI - Modding API や CITIES: SKYLINES の DLL をオブジェクトブラウザーで眺めるなどしてお好みの MOD を開発する
- ビルドのポスト処理で MOD の DLL のコピーを自動化するとかは必要に応じて好きにしてください・w・
†適当なソース例↓
using ICities; namespace usagi.CitiesSkylines.Example1 { public class Example1: IUserMod { public string Name => "うさぎさんえぐざんぽー1号"; public string Description => "ヒャッハー!えぐざんぽーだぜ!!"; } }


② デバッグ出力の出し方
- 参照に追加
UnityEngine.dll,Assembly-CSharp.dll,ColossalManaged.dll
- デバッグ出力メソッドを叩く
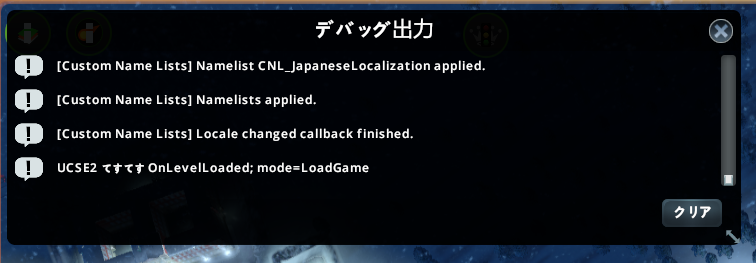
Debug.Log( UnityEngine ) //C:\Program Files (x86)\Steam\steamapps\common\Cities_Skylines\Cities_Data\output_log.txtへ出力されるDebugOutputPanel.AddMessage( Assembly-CSharp, ColossalManaged ) // CITIES: SKYLINES ゲーム中の F7 で表示のデバッグ出力ゲーム内ウィンドウに出力される
実装例:
using ColossalFramework.Plugins; using ICities; using UnityEngine; namespace usagi.CitiesSkylines.Example2 { public class Example2: IUserMod, ILoadingExtension { public string Name => "うさぎさんえぐざんぽー2号"; public string Description => "見せてもらおうか、CITIES: SKYLINES の MOD のデバッグ出力とやらを!"; void DebugMessage( string m ) { Debug.Log( m ); DebugOutputPanel.AddMessage( PluginManager.MessageType.Message, m ); } public void OnCreated( ILoading loading ) { DebugMessage( $"UCSE2 てすてす OnCreated; loading={loading}" ); } public void OnLevelLoaded( LoadMode mode ) { DebugMessage( $"UCSE2 てすてす OnLevelLoaded; mode={mode}" ); } public void OnLevelUnloading() { DebugMessage( "UCSE2 てすてす OnLevelUnloading" ); } public void OnReleased() { DebugMessage( "UCSE2 てすてす OnReleased" ); } } }
他のログと混ざるので、ログから目grepしやすいように適当にユニークな出力文字列を入れておくとよい。
↓ゲーム中にF7(キーバインドを変更していなければ)で出るやつ

参考
usagi.notes 開発始めてました。
Note: 今回は技術的なはなしはたぶんありません。
Sticky Notes アプリってどうもいまひとつわたしが欲しい納得のアプリが無いのよねー、と数年おきくらいにちょっとアプリを調査しては結局ふだん使いとは別にテキストエディターを用意してメモやコードスニペットをタブなどの機能を使って放り込む、そんな事が続いておりました。
と、いうわけで、今回も昨2018年末にメジャーバージョンアップした Microsoft 製の Sticky Notes の動作確認などして同様にそんなボヤキを抱いていたのですが、「ま、いーかげん1つ作るかー😅」というお気持ちになったので作り始めました。
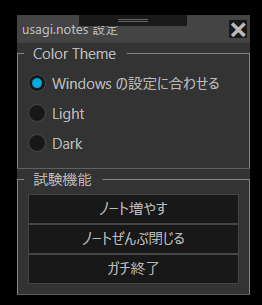
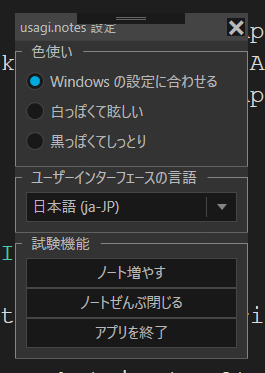
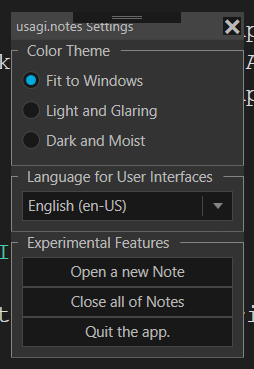
昨日、今日、そのあたりはアプリの基礎的な脳内設計を起こしつつ、付箋の生成と削除のきほんてきなところ、設定保持、ウィンドウ位置の保持処理などそもそもアプリとしてきほんてきなところ、それからそれから、目に見えるところでは、
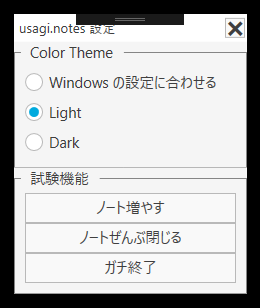
Light/Dark的なテーマ機能、



多言語対応機能


など実装してみました。
まだ主機能が未実装なためリポジトリーを公開していませんが、付箋アプリとしての主機能が整ったら OSS として github に乗せます。今回は多言語対応もシステム上はしているので、特に日本語と英語(USA)の他の言語へ翻訳してくれるコミッターさんも現れてくれると嬉しいなー、なんて思っています。
ちなみに、お楽しみに積んでいたメルヘンフォレストもDLCまでクリアーしたし、ACE COMBAT 7 の STEAM 版が発売されるまでにそこそこ作ろうかなーって、そんな思いのもとに作り始めたところでした。が、ちょうどよく zak さんから 「Labyrinth of Refrain: Coven of Dusk / ルフランの地下迷宮と魔女ノ旅団」が STEAM に来ているという情報が送られて来たのでわたしながら先行き不安ですが、ま、それなりに作っていくよー。と、思っています😃