UE4: C++ クラスで実装したアクターのコンポーネントの OnComponentBeginOverlap.AddDynamic 等がうまく動作しない時に確認すること
「C++ でアクターを実装し、 StaticMeshComponent のオーバーラップイベントを受けたい、と思ったがなぜか StaticMeshComponent に OnComponentBeginOverlap.AddDynamic した this の TriggerEnter が呼ばれない。」
そんな時には UFUNCTION が TriggerEnter 等についているか確認するとあっさり問題が解決するかもしれません。
// my_actor.h public: // ↓ この UFUNCTION() をうっかり定義し忘れると期待動作しない。 UFUNCTION() void TriggerEnter(class UPrimitiveComponent* HitComp, class AActor* OtherActor, class UPrimitiveComponent* OtherComp, int32 OtherBodyIndex, bool bFromSweep, const FHitResult & SweepResult);
他には、より単純に bGenerateOverlapEvents や SetCollisionProfileName に適切な値を放り込んでいない場合もありますが、これはうっかりという事も少ないとは思います。コード備忘録も兼ねて一応紹介。
// my_actor.cpp AMyActor::AMyActor() { auto mesh_component = CreateDefaultSubobject< UStaticMeshComponent >( TEXT( "SomethingMesh" ) ); if ( mesh_component ) { // オーバーラップさせたいのにオーバーラップしないプロファイルではもちろん期待動作しない。 mesh_component->SetCollisionProfileName( TEXT( "OverlapAllDynamic" ) ); // オーバーラップイベントが欲しいのにイベント発生フラグをONにしていなければもちろん期待動作しない。 mesh_component->bGenerateOverlapEvents = true; // 宣言にUFUNCTIONが付いている事を確認しつつオーバーラップイベントにファンクター(UE的にはデリゲート)を放り込む。 mesh_component->OnComponentBeginOverlap.AddDynamic( this, &AMyActor::TriggerEnter ); RootComponent = mesh_component; } }
参考
UE4: C++ コード から C++ クラスまたは Blueprint のアクターを FindObject して SpawnActor する方法
UE4/C++er も Blueprint クラスを C++ コードから使用する必要がある場合はまま生じます。C++で実装するよりも Blueprint で実装した方が都合の善いクラスを C++ で実装したクラスから扱いたい場合にどうするか、 SpawnActor する場合を例に、 C++ クラスを扱う場合と Blurprint クラスを扱う場合を並べて整理します。
0. 共通: FActorSpawnParameters を定義する
FActorSpawnParameters params; // 必要に応じてパラメーターを設定する。 params.bAllowDuringConstructionScript = true; params.bDeferConstruction = false; params.bNoFail = true; params.Instigator = this; params.Name = { }; params.ObjectFlags = EObjectFlags::RF_NoFlags; params.OverrideLevel = nullptr; params.Owner = this; params.SpawnCollisionHandlingOverride = ESpawnActorCollisionHandlingMethod::AlwaysSpawn; params.Template = nullptr;
1. C++ クラスを SpawnActor (とても簡単)
// 事前に用意した params と必要な SpawnActor のオーバーロードを使う。 // ASomethingActor は必要に応じて #include "SomethingActor.h" など参照可能にしておく。 auto something = GetWorld()->SpawnActor< ASomethingActor > ( GetActorLocation() , GetActorRotation() , params );
2. Blueprint のアクターを SpawnActor (実装方法に少々癖がある)
仕込み
step.1 SpawnActor を行う C++ のアクタークラスの .h に SpawnActor される Blurprint クラスのオブジェクトを保持する仕込みを行う。
// StaticMeshActor を使いたい場合には必要 #include "Runtime/Engine/Classes/Engine/StaticMeshActor.h"
protected: // 例えば目的の Blurprint クラスが AStaticMeshActor ならそのオブジェクトの SpawnActor 用に参照させるオブジェクトの保持はこんな感じ。 // (よりゆるくは AActor* でもよい。) TSubclassOf< class AStaticMeshActor > something_object = nullptr;
step.2 SpawnActor を行う C++ のアクタークラスの .cpp の ctor で SpawnActor される Blurprint クラスを ConstructorHelpers::FindObject で取得し、オブジェクトを保持しておく仕込みを行う。
// ConstructorHelpers::FObjectFinder に必要 #include "Runtime/CoreUObject/Public/UObject/ConstructorHelpers.h"
// ctor MyGameCharacter::MyGameCharacter() // コンテントブラウザーで /Content 以下のパスが /Game 以下のパスに置き換わり、 // コンテントブラウザーで名前が Something_Blueprint なら Something_Blueprint.Something_Blueprint_C が FindObject する名前になる。 // UE4/C++er は C++ コードから Blurprint クラスを参照する際は . で繋がり終わりに _C が付くルールを覚えておく必要がある。 static ConstructorHelpers::FObjectFinder< UClass > found_something_object( TEXT( "/Game/Something_Blueprint.Something_Blueprint_C" ) ); something_object = found_something_object.Object;
SpawnActor
// 仕込みで用意しておいた something_object を使う SpawnActor のオーバーロードを使う。 auto something = GetWorld()->SpawnActor< AStaticMeshActor> ( something_object // <-- ここで UClass* なオブジェクトを渡すために事前の仕込みが必要 , GetActorLocation() , GetActorRotation() , params );
参考
Microsoft の VSTS の SSH 接続時の URL が変更されたらしい
private で大きめなファイルも含むプロジェクトを扱う場合は GitHub や BitBucket よりも最近では VSTS が便利なので UE4 のプロジェクトなどに使っています。今日、 git push をコンソールでしたところ、次のメッセージを確認しました。
remote: *******************************************************************************
remote: * After November 17th, 2017. *
remote: * Old SSH remote URLs will be retired and you will need to update *
remote: * your SSH Git remotes. *
remote: * *
remote: * If you haven't already done this: *
remote: * - Visit your VSTS repository on the web. *
remote: * - Press the Clone button on the top right corner. *
remote: * - Press SSH and copy the new SSH remote URL. *
remote: * - In your Git client, run the following: *
remote: * git remote set-url {Your Remote Name} {Your New SSH URL} *
remote: * *
remote: * For more information, refer to *
remote: * https://go.microsoft.com/fwlink/?linkid=855768 *
remote: *******************************************************************************
VSTS へ SSH 接続する場合の URL が変更されていたようです。2017年11月17日以降は旧い URL は使えなくなるから更新してねというお知らせ。
.git/config を変更して対応します。(gitコマンドで変更しても同じ)
# <project> と <repository> は適当に読み替えて下さい。 # old: url = ssh://<project>@<project>.visualstudio.com:22/_git/<repository> # new: url = ssh://<project>@vs-ssh.visualstudio.com:22/_ssh/<repository>
わざわざメッセージを出して知らせてくれる、そのメッセージなら読むであろう CUI ユーザー層を十分に考慮してくれている親切さが嬉しいと感じました。今後も適材適所で VSTS を利用したいと思います。 VSTS は他の git ホスティングサービスに比べるとリポジトリー操作、応答性が速いのも嬉しいポイントです。
UE4のエンジンアップデートで調整済みのBPを消し飛ばしてしまった備忘録
UE4で開発中に編集するコンテントにはプロジェクトごとに管理されるユーザー定義のソースやブループリントやマテリアルの他に、エンジンのコンテントを参照するものが含まれる事があります。例えば、 BP_Sky_Sphere とか。
今回のやらかした記録はそのUE4のエンジンコンテントの BP_Sky_Shpere をプロジェクトでカスタマイズして使っている状況でエンジンのリビジョンアップをしてしまい、調整したBPが消し飛んでしまったというお話。
痛いうっかり。
だいじなこと:『エンジンのコンテントをカスタマイズする際は忘れずにプロジェクトへカスタマイズ元のブループリント等をコピーした上で行いましょう(´・ω・`)』
ちなみに、「消し飛んだ」と言っても、プロジェクトでカスタマイズしている最中に自動保存が発生したタイミングごと、プロジェクトのディレクトリーの Saved/Backup/ にバックアップが残っているので、最終版ではないものの、今回はそこからサルベージした最終版に近い状態を元に作業を復旧させました。
ブループリントとしてはやや複雑なカスタマイズを施していたので、まっさらになっていたら再実装には数日掛かるところでした。(;´д`)トホホ…
だいじなこと:『エンジンのコンテントをカスタマイズする際は忘れずにプロジェクトへカスタマイズ元のブループリント等をコピーした上で行いましょう(´・ω・`)』
自分の記憶用に2回書きました。
カメラで撮影した .MOV を Adobe Premiere で .mp4 にしても Instagram へ投降すると「動画をレンダリングできません」となる場合の対処方法
状況と経緯
小松空港と新千歳空港を往復する際に、 OLYMPUS OM-D E-M1 Mark II で離陸と着陸の動画を窓から撮影しました。そのままだと離陸も着陸も10分ほどの動画で眺めるにも少々長く、 Instagram へ投降するにも 60 秒に調整する必要があるため Adobe Premiere で .MOV のソースを繋げて全体を 60 秒に縮めて .mp4 出力し、 Android の Instagram から動画を投降しようとしました。

投降できたかな?と思ったものの、タイムラインに「まだ投降されていません。もう一度実行してください。」と表示され、ぐるり矢印をぽちっとすると、上に挙げた「動画を投降できませんでした」「動画をレンダリングできません。この問題が繰り返し発生する場合は、別の動画を使用する必要があるかもしれません。」と。何度かぽちって見ましたが状況が繰り返すだけでした。
このような問題は Instagram の動画投降ではよくある事で、昔はエラー表示どころか Instagram が落ちる事がほとんどでしたのでその頃に比べるとユーザーフレンドリーになったような気はします。
原因と解決
今回 Instagram で動画を投降できなかった原因は 60 FPS の動画を扱わせようとした事でした。 Premiere のシーケンスを 29.97 FPS へ変更して出力しなおしたところ、 Instagram で投稿完了まで期待通りに扱えるようになりました。
一般論
Instagram が取り扱える動画には幾つかの制約があるようです。適当に調査した限りで一般に動画出力時に注意する必要のある事は次のような条件のようです(参考1; 但し公式情報ではなく最新版では変更される可能性もあります。注意。):
- 動画全体の時間は 60 秒以下
- 動画のフレームレートは 30 FPS 以下
- ファイルサイズは 4 GB 以下
- 最大分解能は 1800x945 、1080x1080 、 864x1080
- 動画CODECは H.264 、 VP8
- 音声CODECは AAC 、 Vorbis
おまけ: Instagram へ今回投稿した動画
参考
ダーク・エクセル
白い画面は眩しくて疲れます。 Microsoft Excel をダークなテーマで使いたいニーズはそれなりにあると思います。簡単な方法は無いだろうと諦めていたのですが、いつの間にか簡単にダーク・エクセルを実現できるようになっていたようです。

この状態にする手順は3段階。
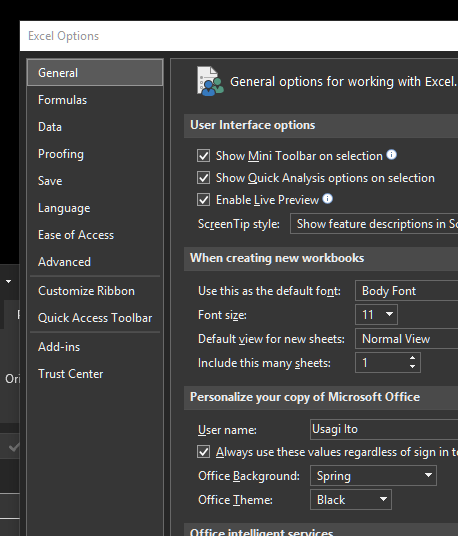
- File -> Option -> General -> Personalize your copy of Microsft Office -> Office Theme を Black へ。
- Page Layout -> Page Setup -> Background から適当な濃い灰色の1pxの画像ファイルを設定。(適用には若干の負荷がかかる)
- すべてセルを選択し、 Home -> Font -> Font Color を Gray に設定。(お好みで White でも何でも)



おまけ: 1px の適当な濃い灰色画像
