Qt5 / Qt Quick 2.0 第3回 続々・はじめたよ : Canvas
続々ですが今回はあっさりと終わっちゃいます。
教材
32:15くらいから。
概要
Qt5/Qt Quick 2.0でHTML5のCanvasを使うらしい。HTML5のCanvasはもう今更だから解説はしないけど、必要ならこちらとか参考にしながら進めたら良いと思うよ。
雛形
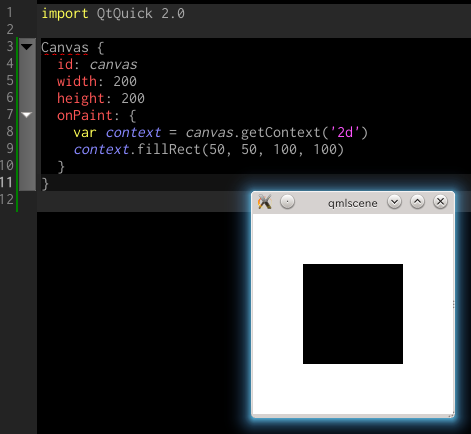
ビデオの34:30頃に今回の最初のソースが登場する。

解説
Canvas要素の前半のid、width、heightはただのRectangleにもあるQML部品の基本要素。描画タイミングのコールバック関数として onPaint プロパティにECMAScriptでHTML5のcanvasそのものなコードを書いている。
HTML5のcanvasやgetContext、それからコンテキストへの描画などについて知識が無ければ先にも紹介したこちらを見れば良いと思う。
Canvas
「あらゆるHTML5の2Dコンテキストピクセル操作をサポートしている」と明記されている。
Context2D
HTML5のcanvasの2DコンテキストもQMLのオブジェクトとしてきちんと定義されている。
ECMAScriptでgetContextして取得するオブジェクト。HTML5のそれ互換。
余談
プログラマーならHTML5がどうとかこうとかって話からそのcanvasについてあーのこーのと勉強するよりも、寧ろこのQt5/Qt Quick 2.0のCanvasでそれを学んだ方がドキュメンテーションやプログラマビリティについてよく整理しながらcanvasの本質をしっかりと学べるのではないかな、とか思うなど(次回のECMAScript講座からはいきなりこれで教えようかな、HTML講座じゃないしね。学生も楽しいだろうし)。
\(^o^)/
もうちょっと何かしら紹介するかと思ったんだけど、どうやらこのセッションではCanvasについてはこれだけ、そのあとはPathAnimationとTextのレンダリングとエフェクトの改善について軽くなったよって述べて、後はまとめ、質疑応答へ。
と、言う訳で私もいまさらCanvasにさほど興味無いので今回は短いけれどこれで終わりに。次回はQML要素をC++で作る紹介なんかを適当にやろうかな。