ラヴ・クロイガメンの処方箋: Chrome の DARK READER の動作モードの切り替えと良い感じの闇ぐあいについて
概要
いぜん、 Qiita に 「白い画面恐怖症患者のためのChrome系ウェブブラウザーの処方箋」なる文字列を投稿していました。今回はその続編というかおまけ。
現在の DARK READER は動作モードを4つの切り替えから選択できるようになりました。
- Filter
- Filter+
- Static
- Dynamic
それぞれどのように変わるのか紹介します。
例1: ALC を表示した際の変化
 Filter Filter |
 Filter+ Filter+ |
 Static Static |
 Dynamic Dynamic |
- Filter, Filter+ では画面左上の ALC のロゴが不可視化される
- Filter, Static ではコントラストが低下、 Filter+, Dynamic ではコントラストは良好に近くなる傾向
例2: Facebook
 Filter Filter |
 Filter+ Filter+ |
 Static Static |
 Dynamic Dynamic |
- Static では画面上部の背景画像、画面左側の画像の下部が不可視化される
- Filter, Filter+ では画面左側の自己紹介のテキストのコントラストが極端に低下し読み難くなる
各モードでエられる特長の整理
一般的なシロイガメン・モードを基準に意匠設計されたウェブサイトを表示した場合に起こる特長を整理。(元々コントラストがわざと低くしてあるとか、謎のテクノロジーを駆使してクロイガメン風にしてある場合には異なる結果となる事もあります。が、まあ、たいていのウェブサイトではこうなるよ、という概略です。)
| Filter | Filter+ | Static | Dynamic | |
|---|---|---|---|---|
| 画像の不可視化の有(+)無(-) | + | + | + | - |
| コントラストの低下有(+)無(-) | + | + | - | - |
と、いうわけで、現在わたしは基本的に Dynamic で使っています🐰
ちなみに、プログラマー=サン的には GitHub はどうなの、とかもっと気になるウェブサイトもあるかと思います。 GitHub はどのモードでもさほど強い欠点といえるような視認性は発生しなかったのでスクリーンショットのサンプルを紹介しませんでした。このように、どのモードでも特に欠点無く表示できるウェブサイトもぼちぼちあります。
おまけ: Static の追加設定
Static モードを選択中にのみ、モード切り替えのトグルボタンの右上に設定編集の小さなボタンが発生する。

文字通り Static に CSS を追加できる。

KiCad 初見プレイ完結編。最初の練習用 PCB の完成まで
(※前回の続編です。前回 👉 「自作キーボード界隈で賑わうそのハッシュタグの謎をあきらかにすべく我々は KiCad の入り口へ向かった」)
現在の状態
- KiCad で練習用に簡単な回路を eeschema と pcbnew で設計
- eeschema 👉 完成したつもり
- pcbnew 👉 部品配置、配線などおおむね完成したつもりでいるが…
- 一部に無理やりな対応方法をしたところがきになっている( vias で開けた
+5V,GNDの穴のレジストのマスクが pad ではなく polygon ) - DRC にエラーが6件出ていた(詳細は前回おわりにオネムになっていたので「いっぱいでた!またあした!!」くらいにしか見ていない)
- 一部に無理やりな対応方法をしたところがきになっている( vias で開けた
eeschema

footprints

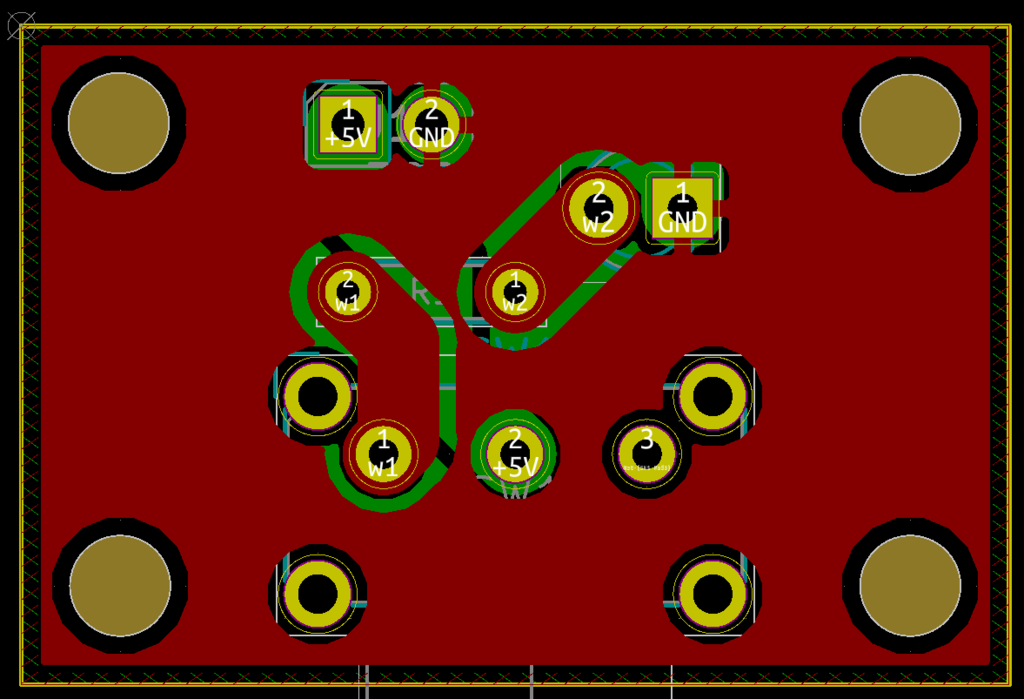
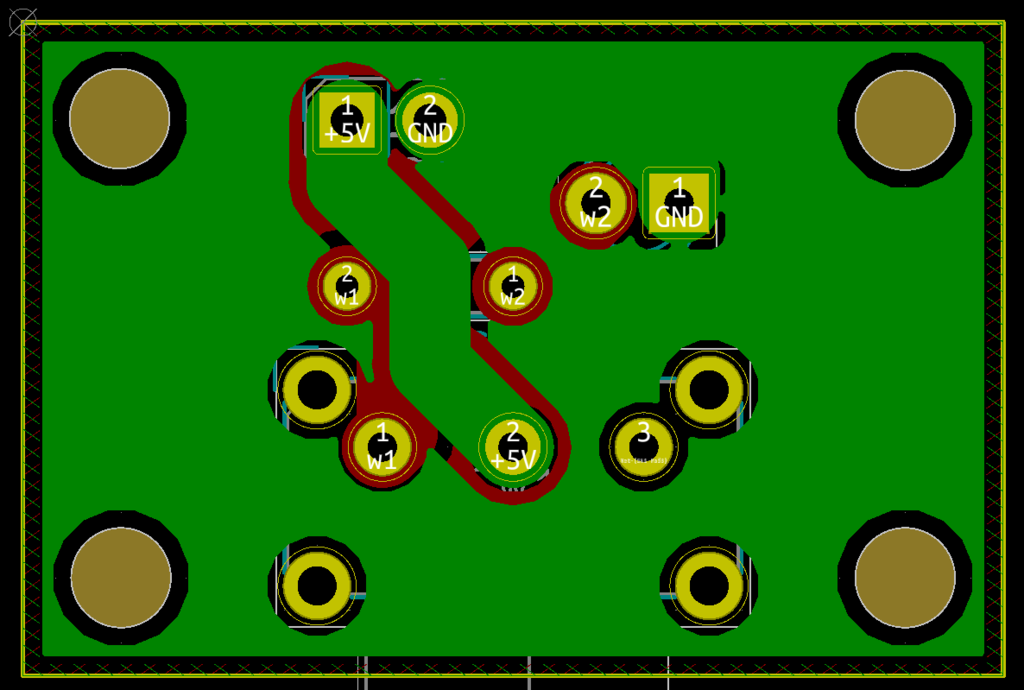
pcbnew

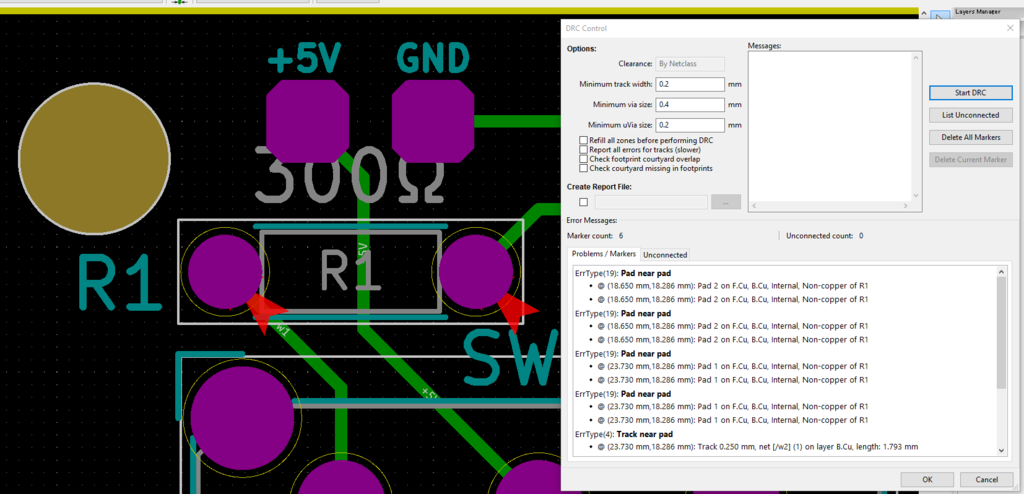
DRC Control で出ていたエラーメッセージたち

完成までの残りタスク
+5V,GNDの穴のマスクを無理やりなポリゴンではなく丸いやつ(pad?)にする- pcbnew の DRC のエラーをすべて解消する
オプショナルなタスク
- A.1. GND ベタ
- A.2. シルクスクリーンで何か描く
それでは続編、やっていきましょー!
1. +5V, GND の穴のマスクを無理やりなポリゴンではなく丸いやつ(pad?)にする

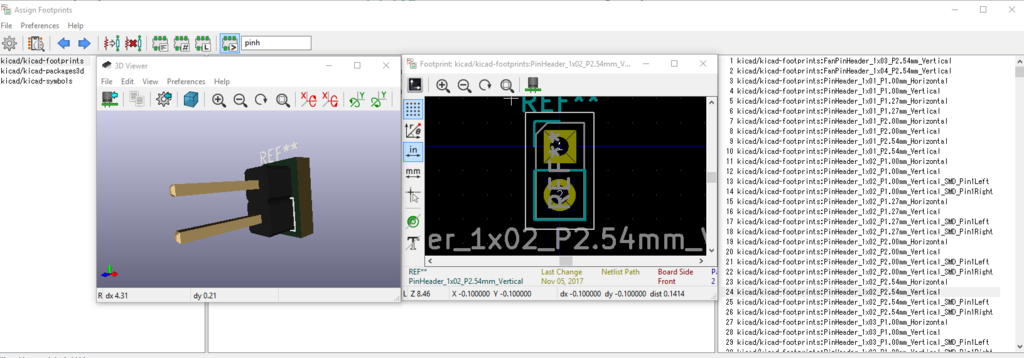
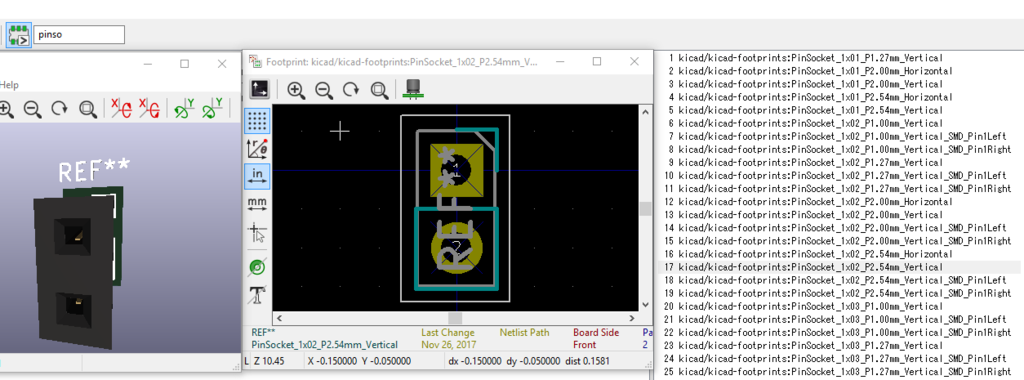
この手の穴、わたしは少々嵩と部品が増えても基本的にはピンソケットを立てたい派🐰 そこでピンソケットのフットプリントがあれば、その作り方はさておき、この練習用回路設計としてはいい感じに目的を果たせるのではないか…と、考え、今回使用中の KiCad 公式ライブラリーからピンヘッダー、ピンソケットのフットプリントがないか探してみる事にしました。


ありました😃
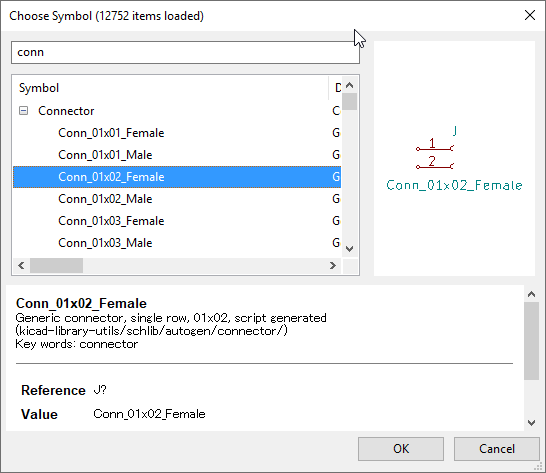
と、思ったのですが、Place symbol で "pinsocket" も "pinheader" も検索に引っかからないんですね…。グーグル先生に伺ってみると、
なるほど、回路図面上では "conn" らしい。(昨日は抵抗も "res" で出てこなくて "R_" だったので少し慣れてきました。こういうの😅)

と、いうわけで eeschema に戻り "conn" を配置して +5V, GND の接続を修正しました。アノテート、ERCも再度行いました。

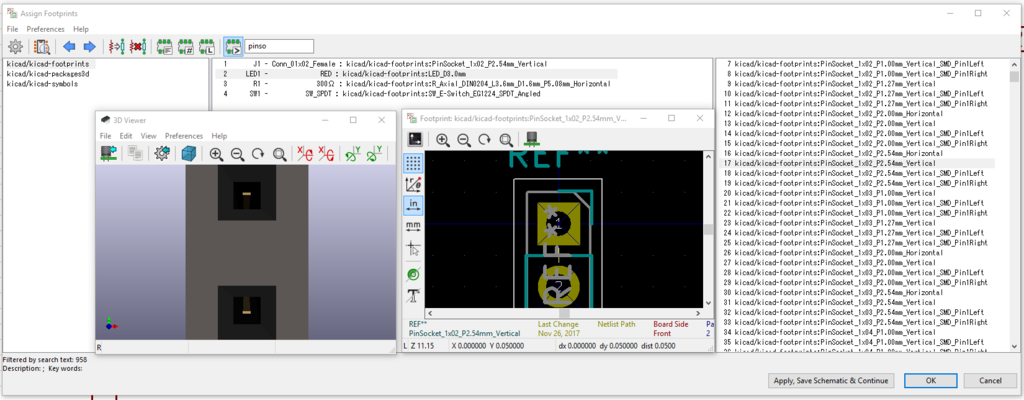
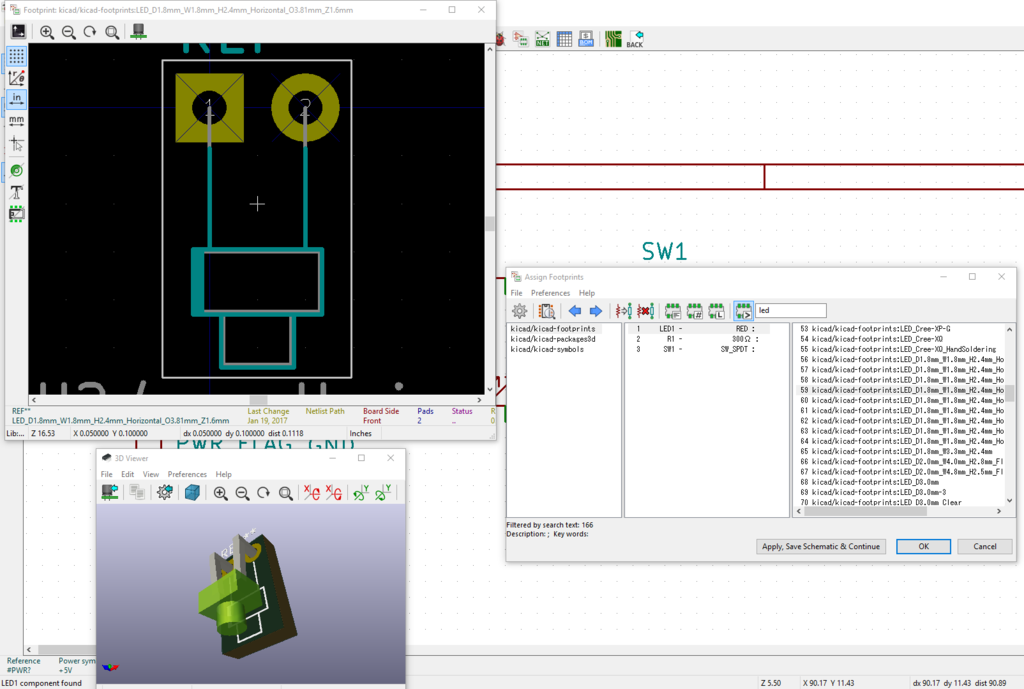
追加した "conn" に "pinsocket" を Assign PCB footprints to schematic symbols で関連付け。

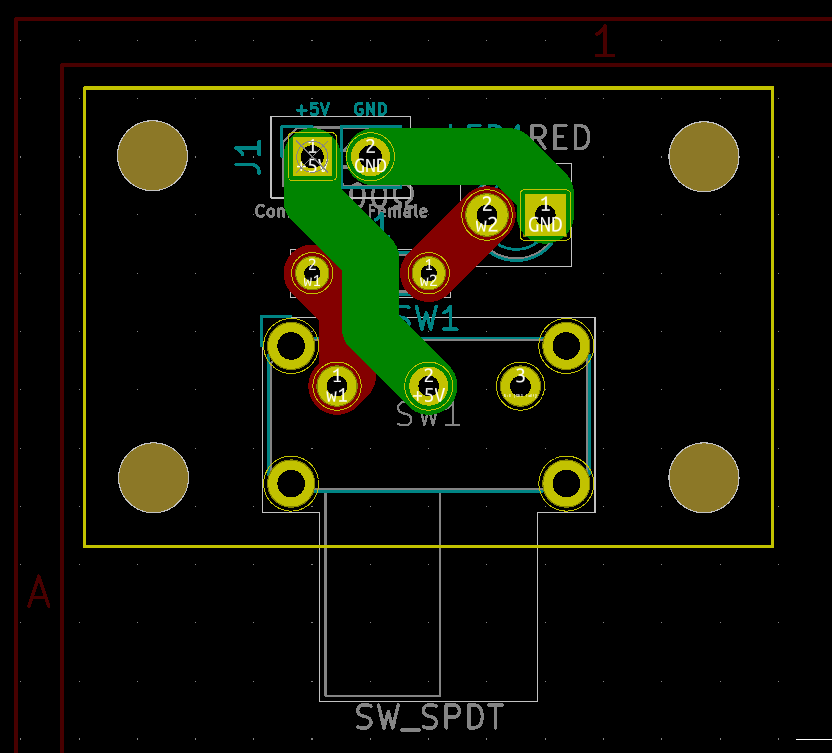
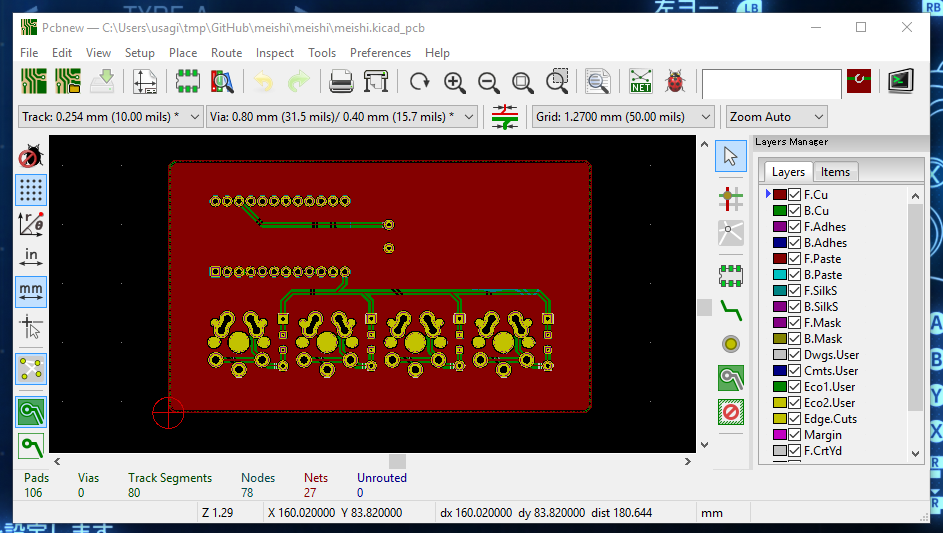
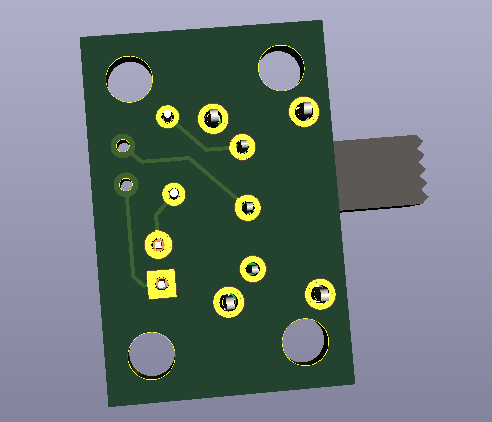
Generate netlist して、 pcbnew で Read netlist すると、 "Conn_01x02_Female" ピンソケットのフットプリントが ≪白い線≫ 付きで追加された😃

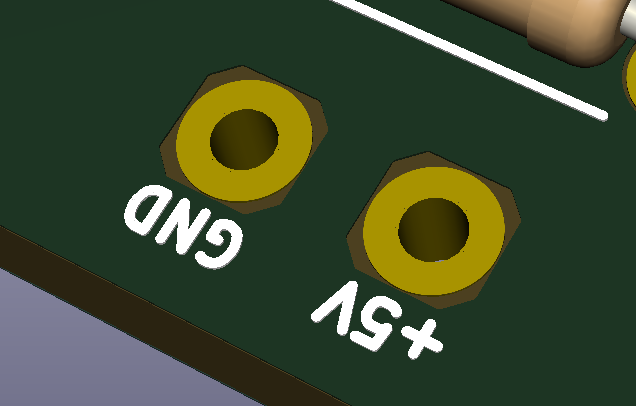
少なくともこの戦術は、今回の目的に対しては思惑通りにうつくしーマルとシカクの pad な穴とマスクを pcbnew へ齎してくれました。善き善き。
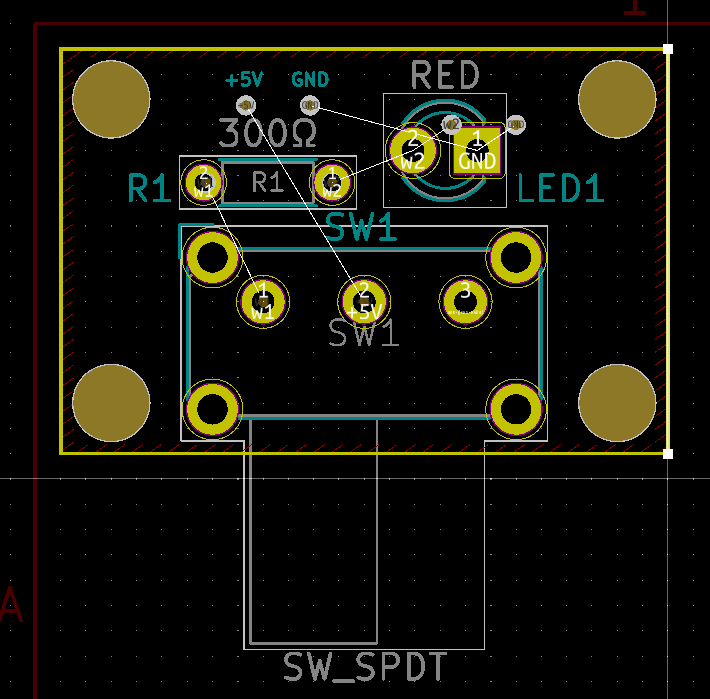
ピンソケットのフットプリントを見ると基板が小さすぎたので、基板の大きさを見直して 24mm × 16mm を 30mm × 20mm へ変更。部品の配置を調整して、配線も見直しました。



2. pcbnew の DRC のエラーをすべて解消する
改めて DRC で Start DRC をぽちっとなー。

あら、エラーが1つも出てこなくなった。昨夜は狭すぎる的なエラーが出ていた気がするので、配置に余裕をもたせて配線を引き直した事で気づかないうちに解消してしまっていたようです😅
Appendices
はじめての PCB 設計練習、完了までまだ何かと問題が起こるかなーと思っていたのだけど、そうでもなかったのでもうちょっと仕上げっぽいおまけを。
A.1. GND ベタ
今回の基板には不要だけど、一般的にマイコンを載せる PCB は GND ベタでノイズとか EMC 低減とか図るらしく、自作キーボードの公開されている基板でもだいたいきちんと GND ベタが回ってるので、練習としてこの基板にも GND ベタを施してみることに。
ベタを作る操作は簡単でした😃 Add filled zones で F.Cu, B.Cu に基板全体を覆うと、端子や配線を考慮していらない所が繋がらないようにベタの領域群を自動生成してくれました。べんり。



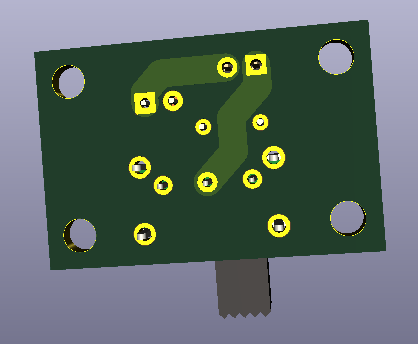
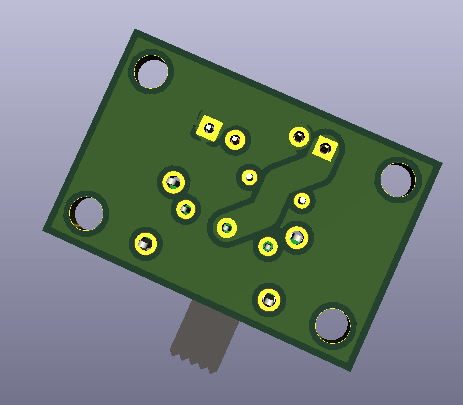
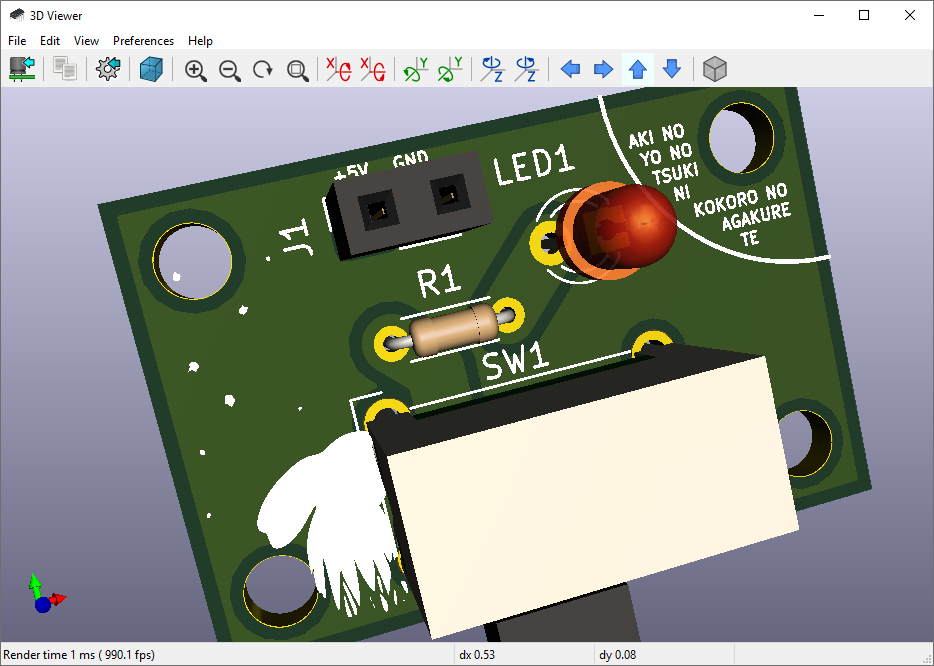
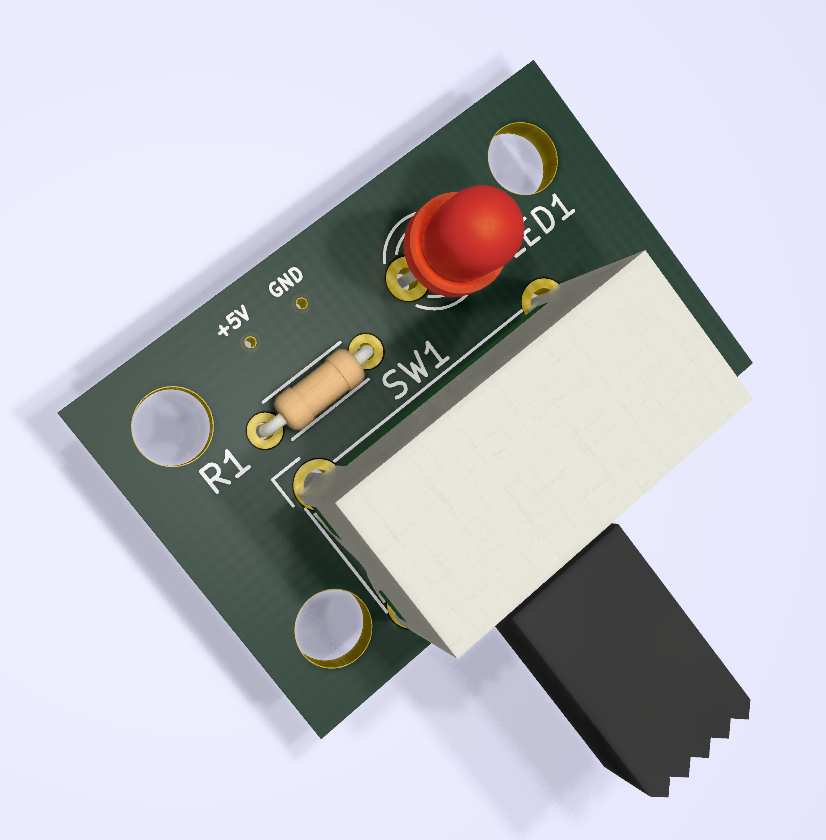
3DCG でも基板にベタが入っているのが透けて見てわかるようになりました。


一般的に見かけるかっこいい PCB に少し接近できました。
A.2. シルクスクリーンで何か描く
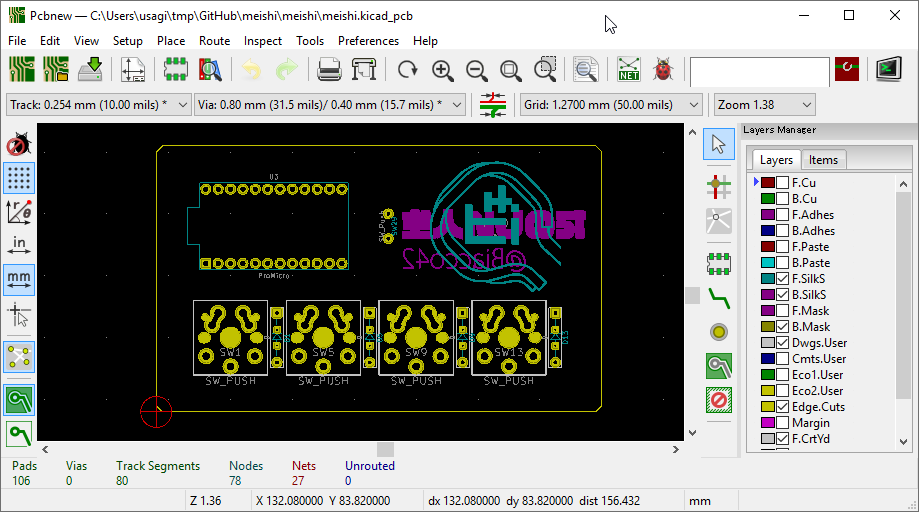
F.SilkS, B.SilkS へにゃんにゃん描いてみます🐰


裏面にこの PCB の識別情報っぽいものを書いてみました。
表面では絵を入れる方法の練習を。
KiCad にお絵かきを基板へ入れるための仕組みが内蔵されているんだね😃 トラブルが起こらなければ簡単にできそう。(絵を描くのが簡単とは言ってない😅)
Bitmap to Component Converter で Load Bitmap してみる。

どうやらここでいう "Bitmap" は文字通りのビットマップ、ラスター画像という意味で、いわゆる狭義の .bmp 形式である必用は無いらしい。いつもの私のアイコンも PNG 形式から読み込めた。
.kicad_mod 形式で出力できるので、適当なディレクトリーを用意して出力。今回は artwork ディレクトリーを用意してそこへ出力した。それから、このディレクトリーを pcbnew の Preferences 👉 Manage footprint libraries... から Browse Libraries... して追加。

これで Add footprint から他の部品類と同じ仕組みで artwork へ出力した絵を PCB 上のシルクスクリーンなどへ描き込める。


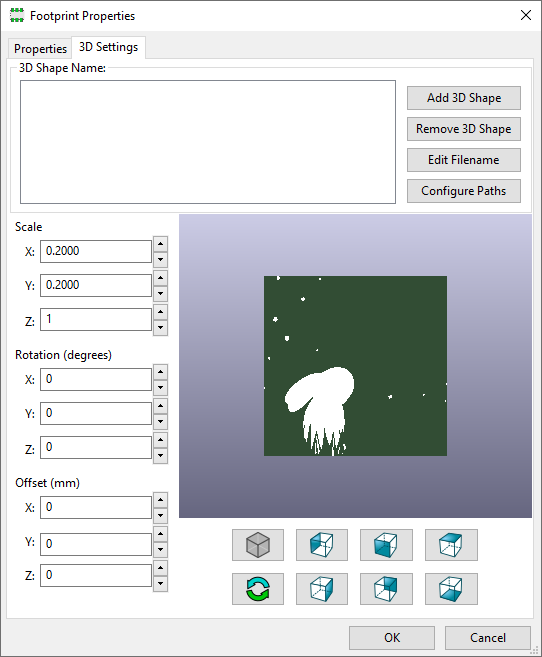
…でかすぎた😅

どうやら .kicad_mod で出力してから先はスケーリング等も行えないらしい。↑で 0.2 倍になるかと思ったけれど、 PCB 上では何も起こらないものだった。

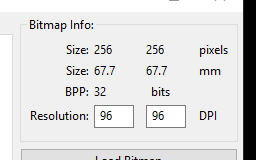
もう一度 Bitmap to Component Converter へ戻って、 Bitmap Info の枠の中で変更できるようになっている Resolution を調整して、今回の基板サイズへ入るようにする。


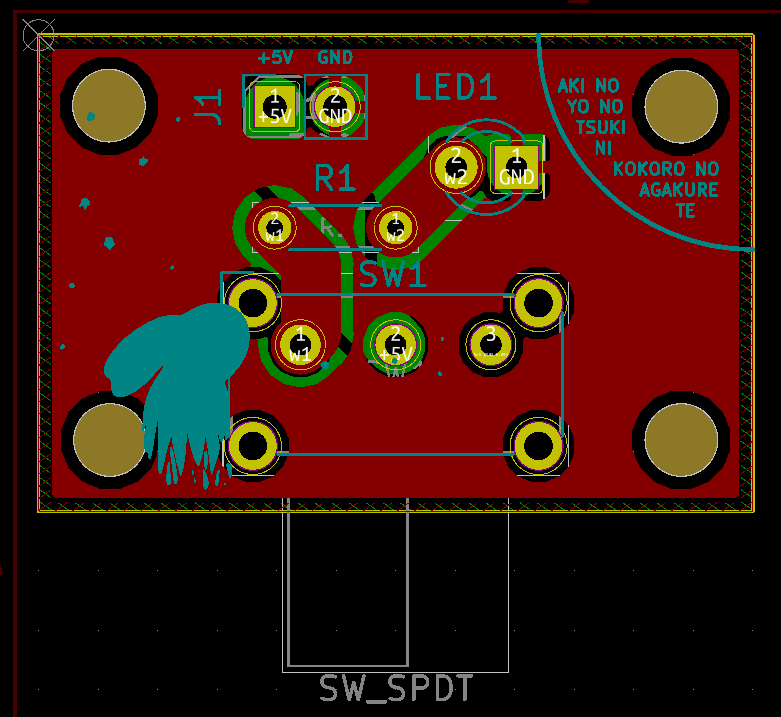
できたー😃
と、いうわけで今回の初見プレイ KiCad による PCB 設計の練習は完成です。
PCB 作るの、楽しいですね♥
自作キーボード界隈で賑わうそのハッシュタグの謎をあきらかにすべく我々は KiCad の入り口へ向かった
(※今回の記事は技術冒険譚の第0話、主人公の手記みたいなものです。ただの KiCad 初見プレイメモにつき、正しい解説や知識をお求めなのにこのページへ導かれてしまわれた不幸な方はそのままそっ閉じされる事をおすすめします。)
自作キーボード界隈の賑わいを眺めていると、しばしば KiCad というキーワードを目にした。おそらく PCB 設計に便利なアプリなのだろう…。今朝ほどからちらほらと Twitter で #meishi展 というハッシュタグも見かけ、これはどうやら meishi 互換サイズの自作キーボードの PCB 設計のみせあいっこの様相を呈している風でとても楽しげなのだ…。
と、いうわけで、思い立ったので私も KiCad で名刺サイズの自作キーボードの PCB 設計をしてみよう…と、 KiCad の初見プレイへと挑むのでした🐰
note: PCB = Printed Circuit Board; いわゆる一般にいう電子工作的な世界の「基板」。ポリ塩化ビフェニルではない。
- KiCad EDA
- KiCad Licenses | KiCad EDA
- "A Cross Platform and Open Source Electronics Design Automation Suite"
- GPLv3 の OSS らしい。誰でも自由に使用できる。素晴らしい。
↓ install しましょう。ヘルプは English と日本語だけに、環境変数の設定は on にしておきました。わりと高性能なPCでも数分かかった。茶でも飲んでゆるりとまつべし。執筆時点のバージョンは 5.0.2 。

↓ KiCad の起動自体ははやい。一瞬で起動してくれる。

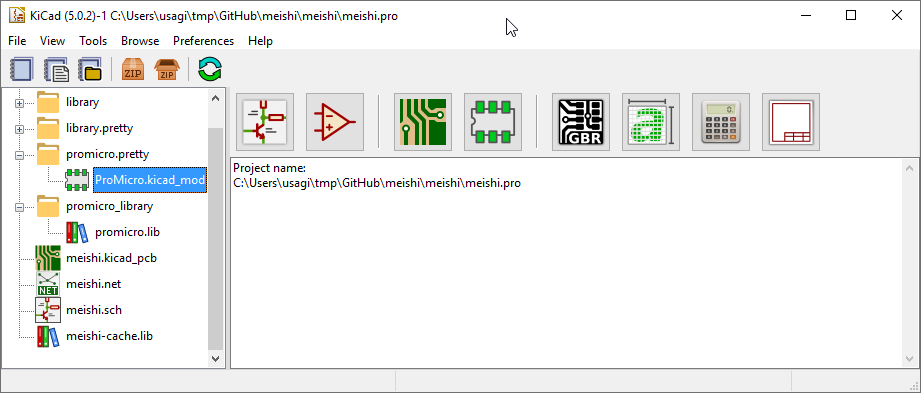
↓ meishi/meishi.kicad_pcb at master · Biacco42/meishi · GitHub を開いてみた。

PCB を設計した事はないので↑を1つのお手本として仕組みを解析する事にした🐰
先ずは基本操作から。
- CTRL+マウスホイール: 左右スクロール
- SHIFT+マウスホイール: 上下スクロール
- マウスホイール: 拡縮
- マウス中ボタンのドラッグ・アンド・ドロップ: 上下左右移動
- 画面右側の Layers Manager / Layers を on/off すると基板の構造を積層的に切り替え表示して確認できる

- Layers Manager は画面左側にでる↓ボタンで画面右側に on/off できる

「たのしい人生」など一部が左右反転して表示されるのは基板の裏側をひっくり返して見た時に反転して期待通りの表示にするための工夫のようだ。KiCad で裏面へ文字や絵を出したければ反転して扱う必用がありそうだ、という知見を得た。
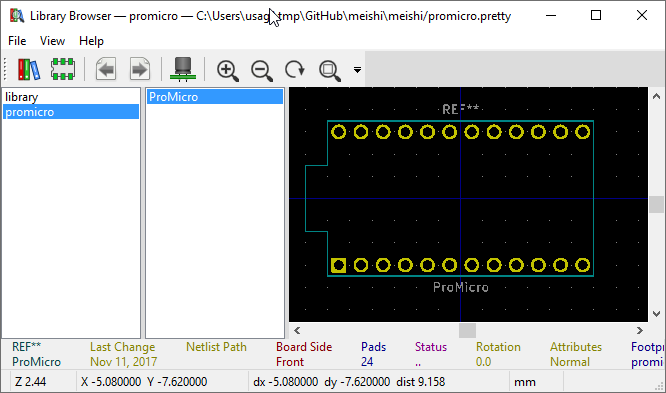
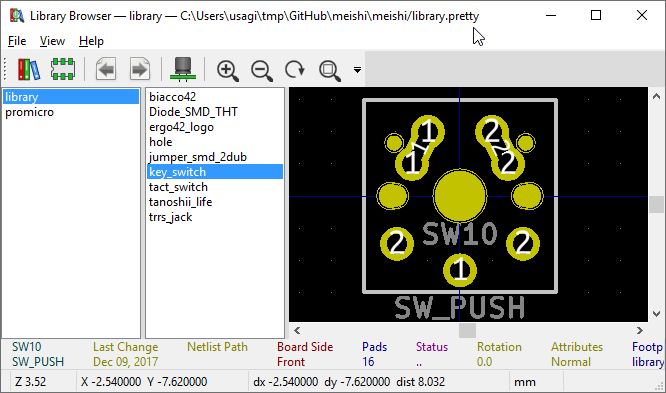
- 画面上側の拡大鏡で何かを見ているアイコン "Open footprint viewer" をぽちると "Library Browser" というのが出てくる
- 基板上での再利用可能な部品を小分けに登録しておける仕組みのようだ。



- 何も無いところからのドラッグによる範囲選択、あるいは配置された部品っぽい部分の左クリック選択などして↑のライブラリーの部品単位で適当にドラッグ・アンド・ドロップすると位置を動かせるようだ。
- 選択した部品上で右クリックでコンテキストメニューを出せ、回転もできた。

↑適当に移動したり回転したりすると白い直線が電極となるホール部分から伸びた。 KiCad はPCBに特化したCADアプリだけあって「配線情報」を保持している事が見える。とはいえ、配線については後回しにして他の要素、操作を確認する事にする。
Layers から F.Cu, B.Cu (たぶん Front-Cuprum, Back-Cuprum からの略称だろう)を on/off して眺めたり、F.SilkS, B.SilkS, F.Mask, B.Mask はシルクスクリーン、マスク…など適当にいじってそれっぽい感覚・経験値を積む。
なんとなく KiCad の雰囲気もわかってきたので先人の紹介記事など見ながら答え合わせや情報の補完ができるようになる。
↑さいわい、 ![]() id:uchan_nos さんが3年前にレイヤーの概説を書いてくれているのがすぐに見つかったので捗った。
id:uchan_nos さんが3年前にレイヤーの概説を書いてくれているのがすぐに見つかったので捗った。
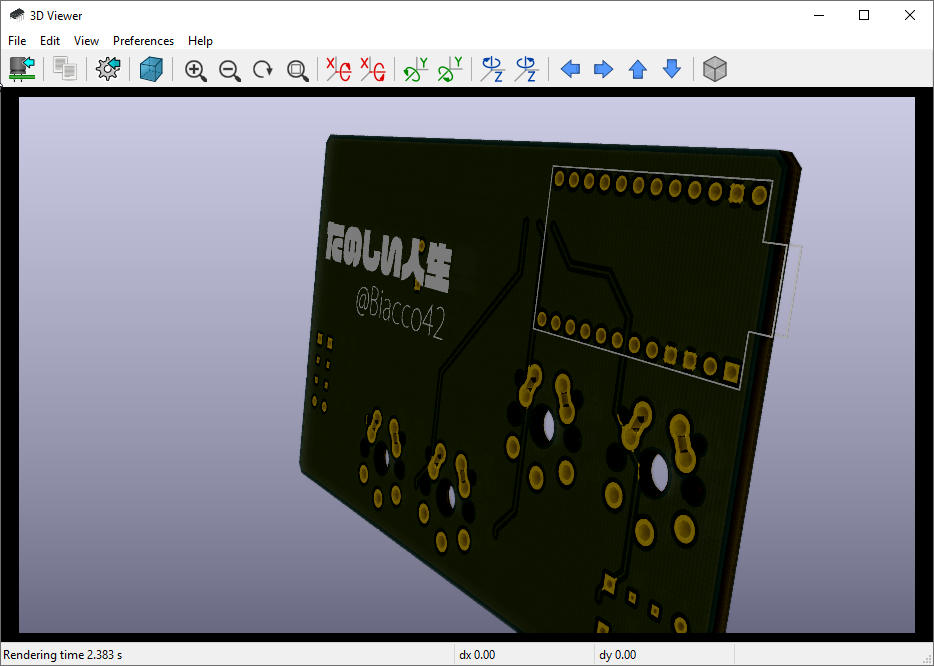
↓Twitter の自作キーボード界隈でしばしば見かける3DCGな基板の表示も KiCad が内蔵しているようだ。
- 画面上部のメニュー 👉 View 👉 3D Viewer (または
ALT + F3)

↑ぉー、なるほどなるほどー😃(適当にごちゃごちゃ部品配置をいじった状態ですみません😅)


↑ Render current view using Raytracing をぽちっとしたらレイトレになった。基板かっこいいからな…、レイトレしたくなるお気持ち、ワカル😃

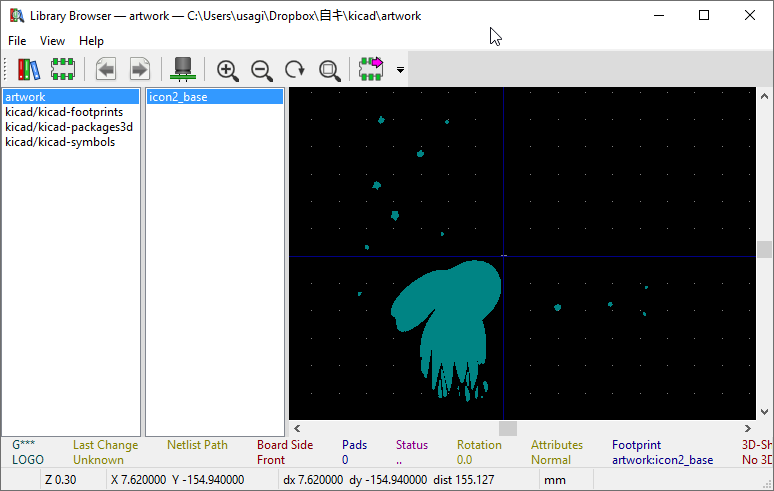
↑ Library Browser からも同様の操作で部品単位の 3DCG を眺められるようだ。こちらでは Library Browser の部品を選択すると自動的に 3D Viewer の部品も追従するところが skosh 嬉しい。
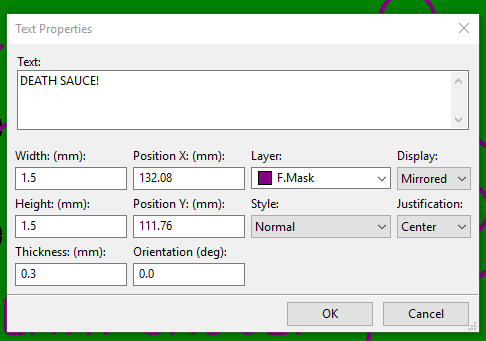
ドローツール的な Add graphic lines, Add graphic circle, Add graphic arc, Add graphic polygon, Add text on copper layers or graphic text でお絵かきしてみる。



お絵かき操作は最初の左クリックで基点となる点を決定、続いて2点目以降の制御点や半径が必用なものは次以降のクリックで決定、続いて必用な場合は終端でクリックまたは ESC で操作するようだ。ドラッグ・アンド・ドロップではなく1つ1つ左クリック操作で正確に逐次確定してゆくスタイルに CAD 味を感じる。

↑裏面用に左右反転したテキストも作成時の Text Properties の Display を Mirror に切り替えるだけで作れるらしい。べんり😃


↑中二病をくすぐる距離表記もかんたんに追加できた。じっさい数値がわかると安心できるので各所に描き込んで生きたい。

↑範囲選択や CTRL+クリックで複数のオブジェクトを選択した状態でコンテキストメニューまたは R または SHIFT + R で回転したり、位置をまとめて動かしたりもできる。線の太さや配置先のレイヤーなどもオブジェクト単位で何度でも再設定できる。

↑オブジェクトの行列様の複製をばしっと作れる Create Array のような機能もある。キースイッチやダイオードを並べるのに便利そう。
さて、そろそろ配線の仕方を習得したい。配線のない PCB では意味が極めて薄い😅
ここまで冒頭をのぞき KiCad の中でも pcbnew という PCB をにゃんにゃんするプロセスで遊んできたけれど、どうやら KiCad ではいきなり pcbnew で PCB を作って配線も仕込むという事ではなく、 eeschema というプロセスで回路図を書いて部品と部品間の配線を定義するらしい。

↑ meishi の repos にも KiCad のファイルは pcbnew のほか幾つかある。 .pro が KiCad のメインプロセスで扱える KiCad のプロジェクトファイルっぽい。開いてみた↓

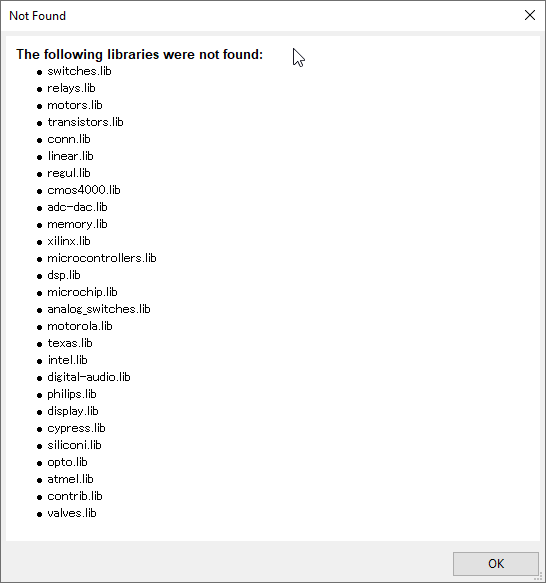
ここから配線習得の参考にしようと Schematic layout editor ( = eeschema )を起動してみたが…


/(^o^)\
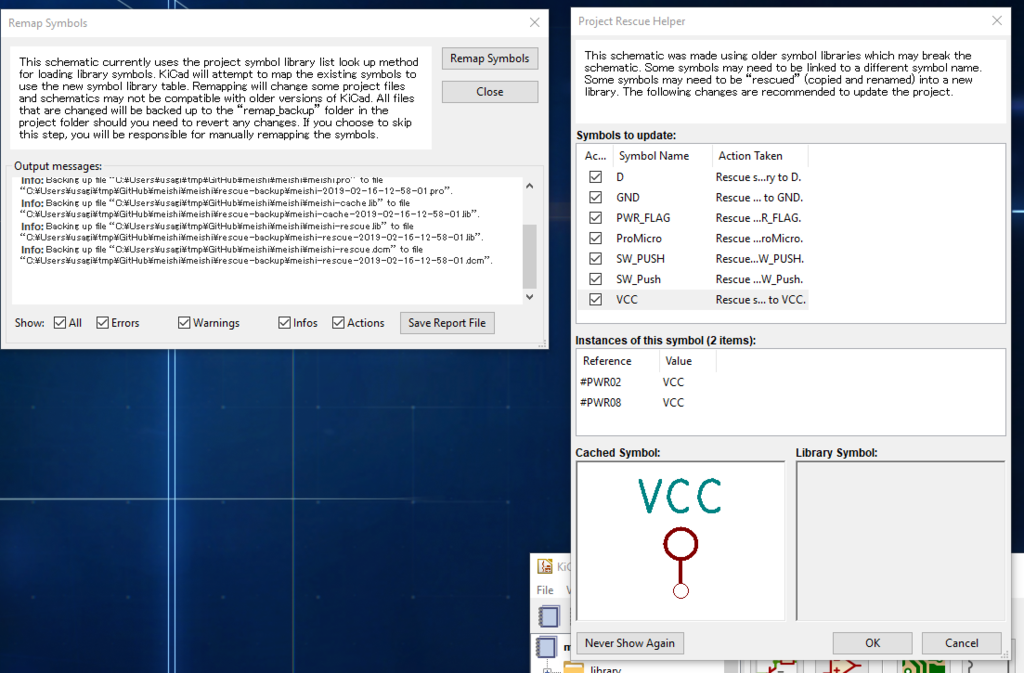
これはどこかにライブラリー置き場でもあって別途入手しなければならないのかなー…などと思いつつ、 Twitter でぼやいたところ、@SA_EndlessGame さんから KiCad のバージョンアップに伴うライブラリー統合の影響かも、と教えて頂きました。ありがとうございます😃
↑この情報のおかげで、「それなら Remap Symbols」でもぼちぼち解決できるかと思いお試し↓


わりとなんとかなったっぽい😃

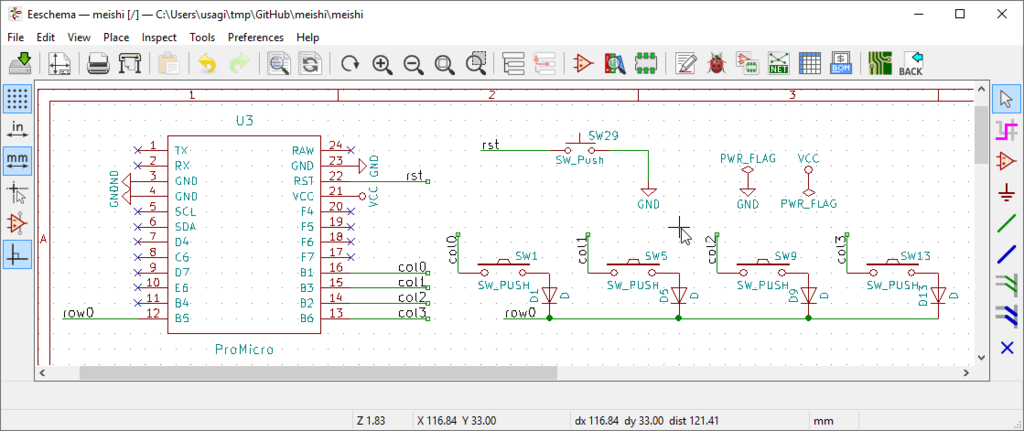
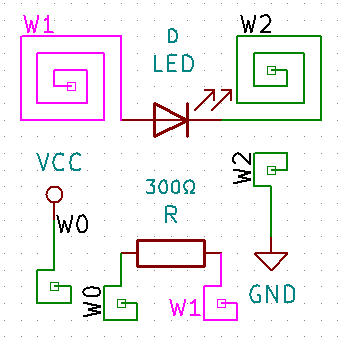
↑回路図が幾つかに分離した状態で書かれている。クワッと理解しようと回路図の部分を集めてみた。
- 配線の不要な端子は
No Connect(図ではクロス記号) - 離れて書かれた回路図同士の結線はラベルでわかるように作ってある(ラベルはどうやら配線と関連付けられているという事ではなく独立したオブジェクトとして加えてあるようだ)
例によって右側のツールで部品を置いたり配線を描いたりして eeschema との親睦を深める事にした。オブジェクトの選択方法やドラッグ移動方法に癖が強いので僅かながら多めに学習コストが必用だった。

↑適当に部品を置いてみたり。

↑配線しなくても部品の端子をくっつけて配置すれば結合されるっぽいなーと遊んでみたり。

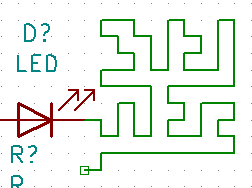
↑配線でダンジョン描いてみたり。

謎のオブジェを作りながら基本的な操作感は掴めた。しかし、よくわからないのがやっぱり「配線」だった。回路上でどう見ても結合した配線を書いたら配線だよねって事はさすがにわかるのだけど、 meishi の eeschema では Pro Micro の row0, col0, col1, col2, col3 とキースイッチ回路が分離された図になっている。
しかしどうやら分離された端子(厳密には回路上は分離されていないので端子ではないのだけど)同士が接続されているという情報はどこかで保持されているらしく、 highlight net で配線をポチると eeschema の図面上では分離されている配線が同じラベルのついたもの同士は分離されたまま同時にハイライトされる。


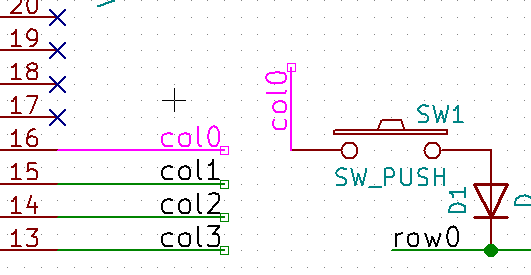
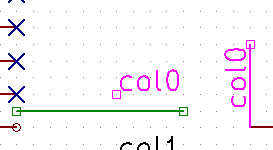
↓試しに、 Pro Micro から col0 ラベルされた配線を外してみる。

↑相変わらず離れた配線同士も繋がっている扱いになっている。
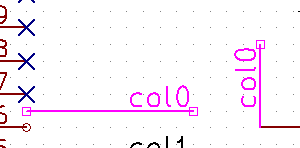
↓次の試しとして、 col0 ラベルを配線から離してみた。なにやら □ マークが出ているので何か起こるかもしれない気がした。

↑ハイライトが切れた😃
と、いうわけで、どうやら基板上で離れた配置、基板の Cu で配線したい回路部分同士の配線は「同じラベルを付ける」ことで接続される扱いになってくれるらしい事がわかった。

↑ eeschema わかってきた🐰
しばらく遊んでみて、1つ簡単なスキーマとPCBを新規作成してみる事にした。

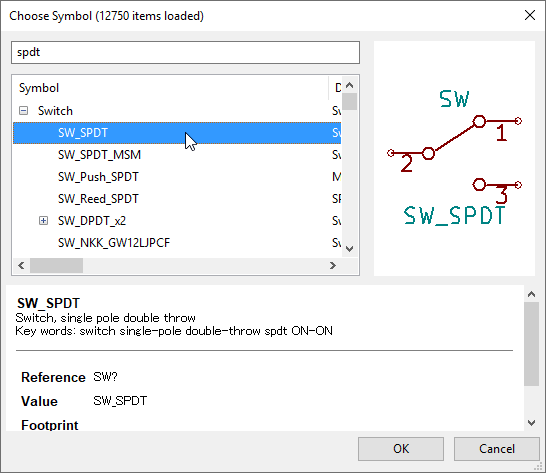
ここで、秋月電子など日本では一般に「トグルスイッチ」と呼ばれるスイッチをつけようと思ったらシンボル名がわからない。 "toggle" とか "3P" とかでは出てこないのでグーグル先生の力を借りてみた。すると、
こんな記事を見つけて、どうやら「トグルスイッチ」は SPDT らしい事がわかった。

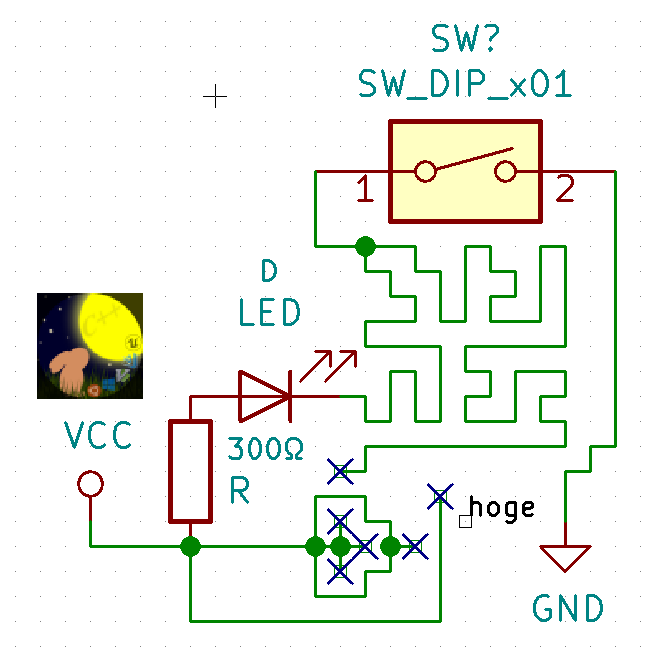
↑なるほど、「シングル・ポール・ダブル・スロー」で SPDT なのね😃

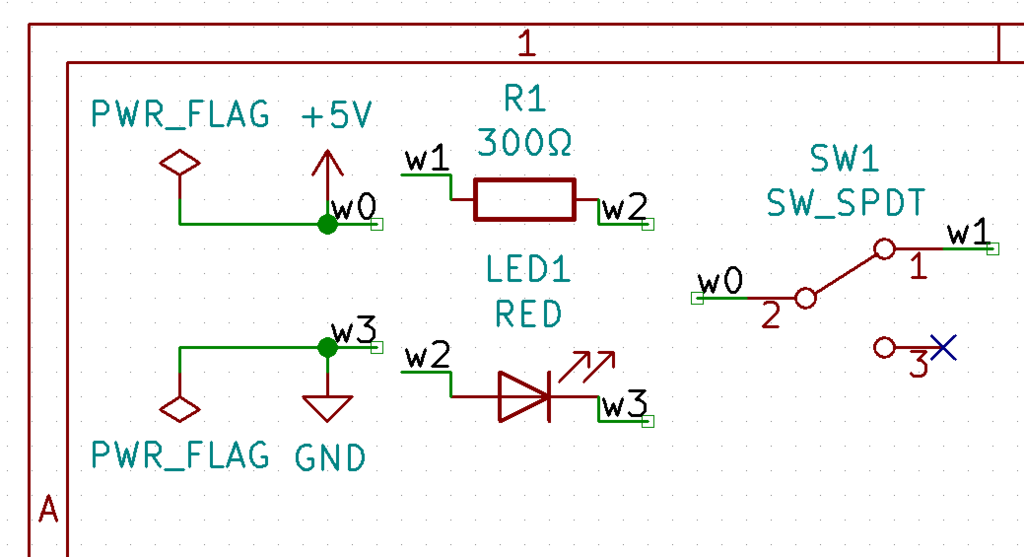
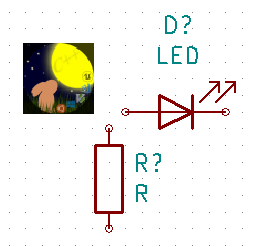
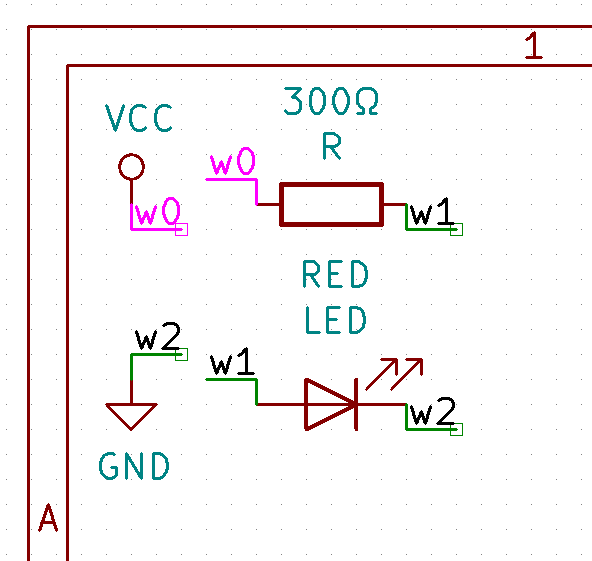
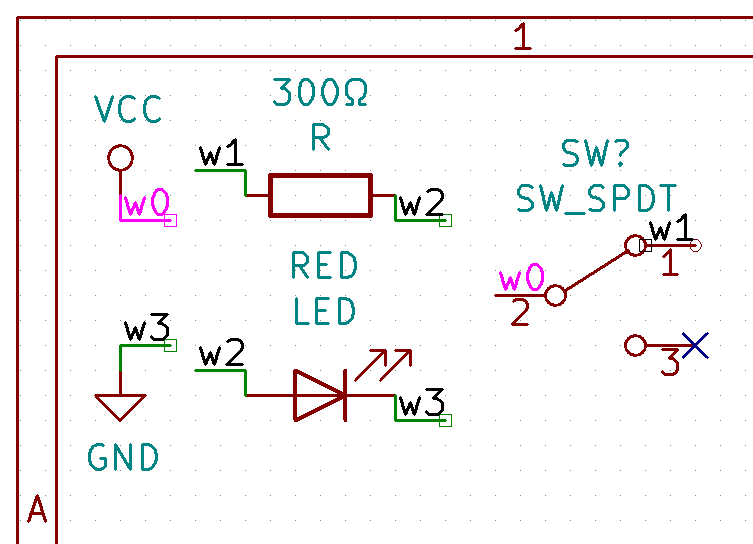
↑はじめての KiCad のスキーマができました。どこからともなく VCC を頂いてトグルスイッチで on/off できる適当にぽんわり光る赤色 LED の回路(のつもり)です。
この辺りで一般的な KiCad で回路作成から PCB 作成までの進め方の概説に倣ってみる事に。グーグル先生に伺うと、
など手順が整理されていて参考にしやすいな、と。
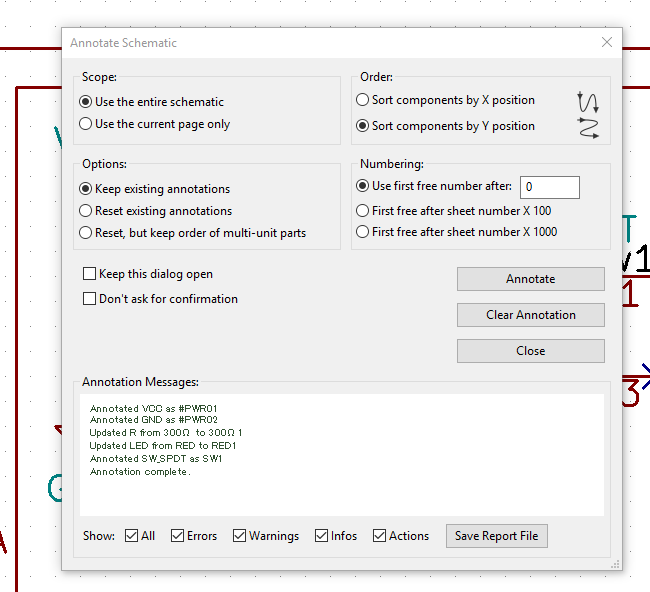
回路を書くところまではよいとして、アノテートは気づいていなかった。さっそくやってみる↓

↑アノテーションを入れてみた結果。 Tools 👉 Annotate Schematic のダイアログを使うのだけど、 Annotate してダイアログを閉じてしまうと「何も起こらなかった??」と見た目の変化のなさに思うのだけど、アノテーションのダイアログを再び出して見ると、どうやら細やかな調整、アノテートがきちんと行われていたらしい。次回からは "Keep this dialog open" のチェックは on で実行するとしよう😃
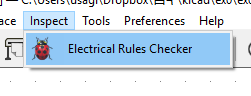
続いて、ERC(エレクトリカル・ルール・チェック)というのも試してみる。…試してみたい…のだけど、参考にしている↑のQiita記事では Tools にあるであろう ERC が私の環境の KiCad には無いらしかった。しょんぼり。

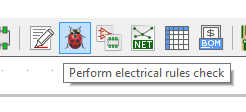
↑しょんぼり、しながら少し考えて Tools のお隣の Inspect に怪しみを感じたところ、無事発見できた😃 このアイコンはメニューの下のボタン群にも居るなーと気づいた↓

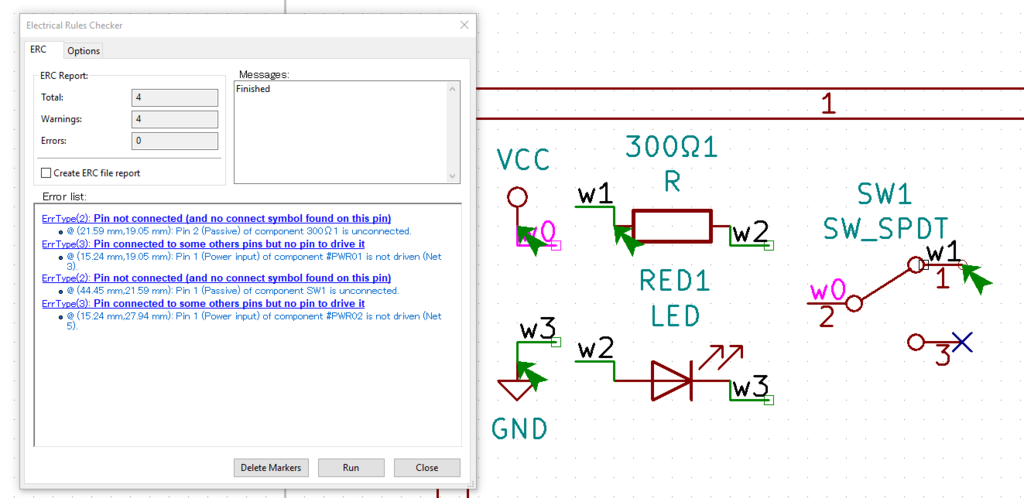
↓さっそく ERC ダイアログから Run してみるとエラーが4件。こんな簡単な回路でエラーが出ると思っていなかった💀

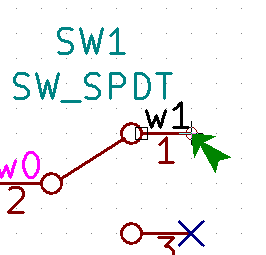
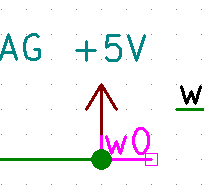
3つめのエラーが潰しやすそうな気がした。↓ここが接続されていない、と。

「もしかしたら ≪緑のワイヤー≫ に対してしかラベルによる離れた回路部分同士の接続は行われないのではないか?(このスイッチは端子に直接ラベルを貼っていた)」
と気付き、試してみる。

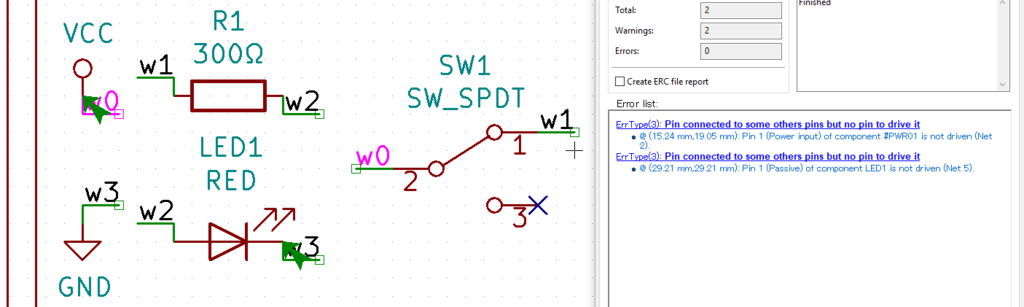
↑どうやらアタリだったみたいで、エラーの数が 4 → 2 へ減った。ついでにエラーの指摘位置も少し変わった。おかげでスイッチの端子 2 も修正すればエラーが減りそうとわかる。
ついでに、アノテートの結果が少し妙だと気付き、抵抗とLEDのそれぞれのフィールドで Reference(≃アノテーション) と Value を逆に入力してしまっていたとわかり修正↓

さて、それで改めて ERC のエラーは残り2つ↓

VCC があって GND があって線も繋がっているはずなのにエラーにされる意味はわからないのでググってみると、
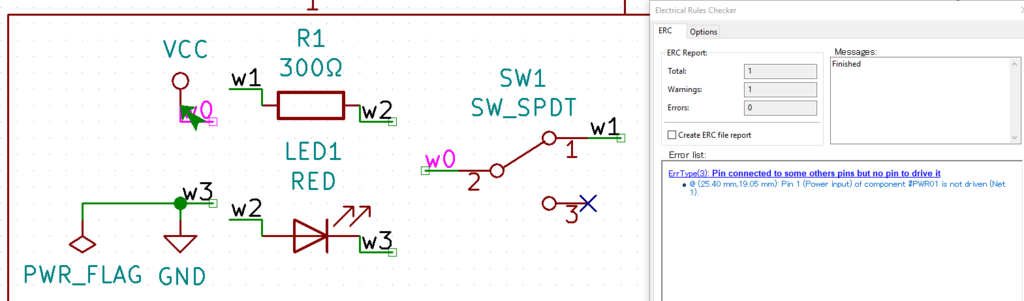
よくわからないが PWR_FLAG という power port を GND に直結すると GND のエラーが解消されるらしいのでとりあえず深く考える前に試してみた↓

じっさい、エラーは1つ減った。残りは VCC の似たような雰囲気のあるエラーのみ。GND 側と同様に PWR_FLAG なる謎のオブジェクトを繋いでみる↓

↑…エラーが無くなった。オマジナイは嫌いだ。
しかし、調べても結局 ERC で電源系を器用に扱えるようにするためわざわざ VCC や GND とは別に用意してあって統合もされていないらしい、という、つまるところユーザーにとってはオマジナイでしかないが、おそらく開発ポリシー上変更されない不便なのだろう、という事がわかっただけだった…。見事な初見殺し仕様😂
さておき、それはそれとして、次へ進める前にもう1つ「 Vcc ではなく +5V だよねここ」と気になったので変更してアノテートと ERC を再確認しておいた。

それではいよいよ pcbnew へ…と思ったけれど、その前に「フットプリント」の関連付けとやらを一般的にはするらしい。どうやら具体的な部品仕様(≃フットプリント)の選択を回路図に関連付ける作業をするようだ。

よくボタン群を眺めてみると、「アノテート」、「ERC」、そして「フットプリントの関連付け」は並んで置いてあった。操作動線が配慮されたよいボタンたちだ😃
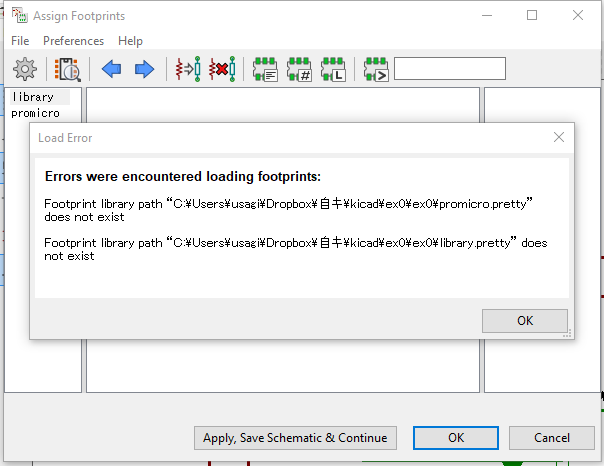
などと思ったのだが、「フットプリントの関連付け」をぽちったら即座に怒られた↓

エラーメッセージから察するに、どうもこの新規作成したプロジェクトの前に参考として開いて遊んだ meishi のプロジェクトの設定が伝搬してしまっているが、ディレクトリーがそもそも異なるのでライブラリーを開けずにエラー報告してきた、という事のようだ。おそらく、 KiCad が想定しているユーザーのプロジェクト置き場とディレクトリーの切り方、みたいな仕様があるのだろう…。
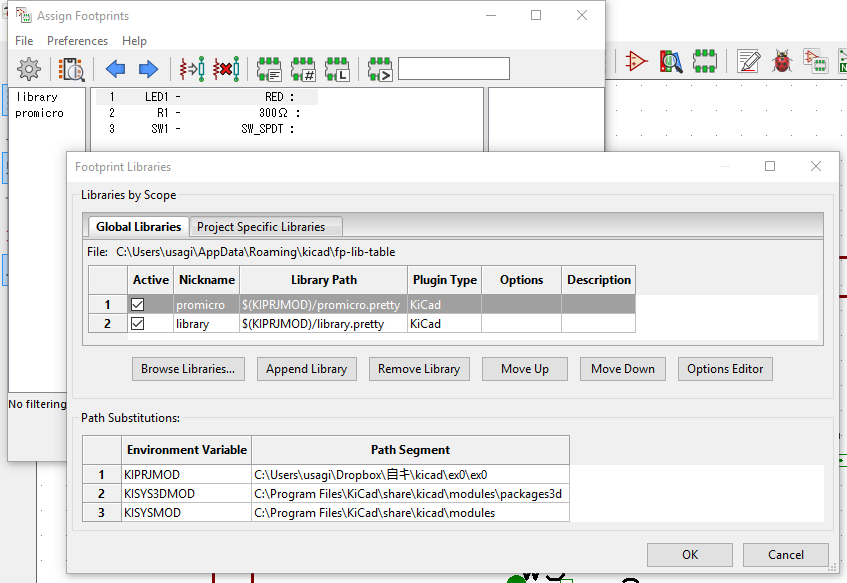
↓ Preferences 👉 Footprint Libraries を見ると Global Libraries に meishi を開いた時に追加された pro micro と library が居るので、とりあえず今は不要なのは間違いないので remove しておく。また後ほど自キPCBを作成する際にはお世話になると便利なのかな😃

と、ここでどうも私の kicad 環境は妙な状態になっているらしいと気付く。てっきり kicad のインストール時に大変な時間を掛けてコピーしていた大量のファイル群にここで参照できる部品類も含まれているのだろう、と思っていたのだけど、何1つ出ない。
そこで少し調べると kicad の公式ライブラリー群は github の3つのリポジトリーを設定する事で使用可能になるらしい事がわかった😃
さっそく、 symbols, footprints, packages3d の3つを設定したところ、10分ほど kicad が「応答なし」になるという事態が発生してしまった。もうダメかなこれは、と思ったところで無事に制御可能にアプリが復帰し、LEDはじめ多くの部品を参照可能になった。…しかしリポジトリーを設定してから10分ほどアプリが応答なしでごりごりロード処理を行うというのは…心臓に悪かった。せめて公式ダウンロードページに「10分以上応答しなくなるけど待っててね!」とか目立つように書いておいて欲しい😂

…しかし…データが膨大過ぎて型番で検索もできないのでつらい…。秋月電子通商とかスイッチサイエンスとか部品調達先ごとの単位でそれぞれのお取り扱い部品のライブラリーがあると嬉しいのだけど…。
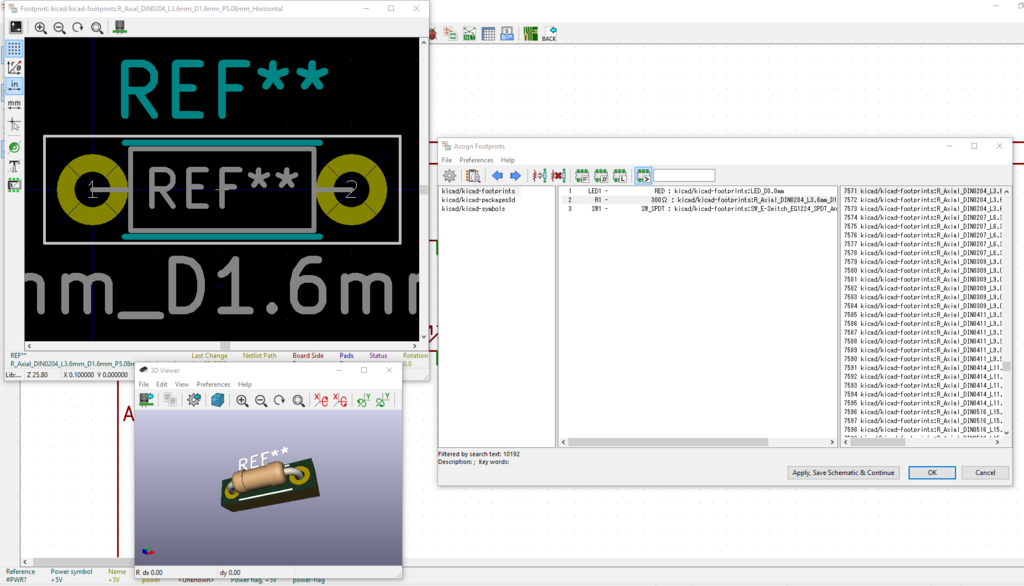
それと、抵抗に抵抗されました…。

LED はすぐに今回採用予定の砲弾型を見つけられた。スイッチは本当はトグルなんだけど探せなかったので回路的には同じ3Pのものを充てた。そして抵抗を探しはじめて数分、いや10分くらい?
先ず、 "reg" でフィルターしていてまーったく出てこないなーと。これは "registance" ではなくて "resistance" なので私が間抜けでした。それに気づいてからも "R" で検索しないと出てこないらしい事をライブラリーのファイル名からお察ししつつ…、 "R" だと絞り込みに苦労し、結局ちまちま 3D Viewer を見ながら探すことしばらく…。 KiCad 初見プレイで唯一楽しさよりも疲弊が大きかったのはこのフットプリントのライブラリーの設定からフットプリントの関連付けでした…。
これは自キで実用する前に設定を整理したり、公式に無い3Dモデルを調達したり、作ったり、部品を用意したり…しておく必用がありそう。…などと Twitter でぼやいていたら、
と @swan_match さんから教えて頂きました!ありがとうございます!🙏🙏🙏
さてさて、少し手間取りましたが、続いてはいよいよ PCB です😃

↑ぽちっとなー↓

Generate Netlist して

↑ぽちっとなー↓

pcbnew のクロイガメンに帰ってきたーーー😃 …何もなくて真っ黒なだけだけど。
基板と設計した部品のサイズ感に慣れていない事もあり、今回は pcbnew ではじめに Read netlist してフットプリントを見ながら基板を掘ったりすることにしました。


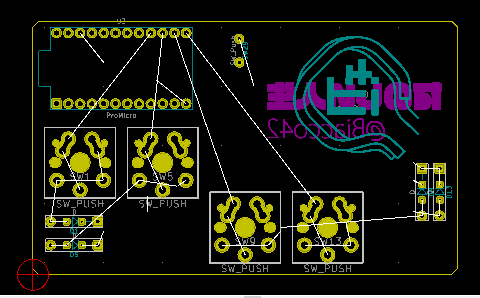
↑ごちゃーっと読み込まれた。

↑「基板設計」らしく配置。ついでに四隅に M3 ボルト用の穴を開けてみた。基板の大きさは 24mm × 16mm 。まだ途中だけど 3DCG の実装済み基板の絵をプレビューできるのってなんだか嬉しい↓

そして、よーやっと「配線」😃

参考に meishi を眺めていた時には pcbnew での配線をどう作るべきかわからないでいたけれど、操作にもやや慣れて、 eeschema から pcbnew へ設計を進めてきた事で、どうやら pcbnew で部品の端子間に ≪白い線≫ が引かれるのは「配線すべき端子同士だけど未配線だよ」の意味だと悟った🐰 そこで、白い線の出ている端子同士を配線で繋いで見ると案の定で ≪白い線≫ は消えて良い感じの配線パターンが組まれた。

裏面へ配線を作ったので 3DCG でも裏側をひっくり返してみると配線パターンを見られる。パターン萌え😃
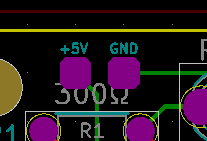
3DCG を見ると、 +5V と GND の穴のレジストにマスクが必用と気付く↓

円形の「パッド」を両面のマスクへ書けばよい…はず…と、思ったのだけど、パッドを作成するボタンが見当たらない。仕方がないのでポリゴンでマスクを作成した↓


さて、 vias で開けた VCC と GND の穴をポリゴンではなくマスクに描きたいと pad とやらを探し続けて疲れてしまったので今日はここまで。
この段階で Design Rule Check ( DRC )にかけてみるとエラーがたくさんでてきた。


今日はもうオネムなのでまた続きは明日。
UE4 の Material における Sampler の Sampler Type の Color と Linear Color の違い、対応する Texture と使い所について
Quiz: どんな描画結果が得られるでしょう?😃
- ↓のX軸方向にR値が
0から255へ線形に変化するだけの8bit/channel の PNG 画像を

- UE4 へテクスチャーとしてインポートし、
- マテリアルを作成して↓のノードを組み2値化を実装した

このマテリアルの描画結果はどのようになるか、マテリアルのプレビューをプレーン・プリミティブとしてZY平面をX軸+側(正面)から表示した場合の特徴がわかるように回答せよ。(3点)
ヒント
画像を UE4 ではなく、一般的なラスター画像の編集アプリで R=0 ... 127 を黒、 R=128 ... 255 を2値化すると↓のようになる。

つまりこの問題では↑のようにはならない。
さてどうなるでしょう?
どうしてでしょう??
こたえ
↓こうなる💀

知らないと UE4 がバグってるとしか思えない…かもしれない😂
どうしてそうなるのか?
UE4 のマテリアルのサンプラーノードの Samplpe Type パラメーターの初期値は Color になっている。この Color は sRGB 色空間に展開された色なので UNORM の値 [0 ... 1] に対して 0.5 を中心に想定した2値化は「こたえ」のような結果になる。ちなみにおよそ 0.21 を中心に2値化するとこの例ではプレビューのプレーンのちょうど真ん中くらいで黒と白に分かれた結果になる。それくらい sRGB 色空間の R 値は "ずれ" ている。
ユーザーの心理としては「 sRGB になんて設定してないよ😂」なのだけど、 UE4 はインポートした PNG 画像のテクスチャーは初期値として sRGB のテクスチャーにしてしまう。意匠設計担当さんにはイイハナシダナーってなるかもしれないけど、プログラマー的にはちょっとしたホラー😱
sRGB ではなく、数値的に単純な UNORM 値としてテクスチャーを扱いたい場合は、
すると、 0.5 で2値化しても

↑こうなる😃
でっていう?
GPGPU が GPGPU とわざわざ呼ばれていた太古の昔の時代は、もちろん Compute Shader や Stream Out みたいな便利な仕組みは整理されていなくて、 GPGPU の先人たちは半ば狂人扱いされながら GPU の計算、つまるところ頂点と色の計算に四苦八苦しながら値の意味論(セマンティクス)を無理やり本来の GPU の用途を引っ剥がしてどうにかこうにか使う道を…
*ながくなりそうなので自主規制*
現在でも、 UE4 を扱う場合でも、 GPU での頂点や色の計算中に参照するためのデータテーブルをテクスチャー画像に乗せて扱いたいって、そういう事もあったりする。そんな時、この事を忘れてしまっていると、なにかおかしい計算結果を生成してしまう。
なお、私は今日も本件でヒヤリハットしたのでブログに愉快なクイズ形式で書き留め、自戒としたのでした🐰 あぶないあぶない。
Windows 10 で 64GB 以上の USB マスストレージデバイスを FAT または FAT32 でフォーマットしたい時のメモ
状況
- メインボードの BIOS アップデートに USB マスストレージデバイスを使おうと思ったら
FATまたはFAT32じゃないと認識してくれないとかそういう状況がたまによくある。 - Windows 10 で 64 GB 以上の USB マスストレージデバイスは
exFATまたはNFTSでしかフォーマットできない(かのようなGUI実装になっている)。 - Windows 10 で 64 GB 以上の USB マスストレージデバイスを
FATまたはFAT32でフォーマットしてさっさと目的( BIOS アップデートとか)を成就したい。
方法
(note: 以下の手順は Windows 10 Pro (64-bit) 10.0.17763.316 でのはなし。他のバージョンでは何かが違うかもしれません。)
- ひらく:
Control Panel👉Computer Management - 左側のツリーを展開する:
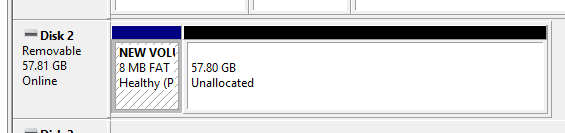
Computer Management (Local)👉Storage👉Disk Management - それっぽいボリュームを
- 👉 見つける
- 👉 コンテキストメニュー 👉
Delete Volume👉Unallocatedなボリュームになった事を確認 - 👉 コンテキストメニュー 👉
New Simple Volume... - 👉
Next👉Simple volume size in MB:をFATまたはFAT32でフォーマットして貰える適当な大きさに変更- 用途がメインボードの BIOS アップデート程度なら最低の大きさ(
8MB )で十分。
- 用途がメインボードの BIOS アップデート程度なら最低の大きさ(
- 👉
Next👉Next👉Format this volume with the following settings:のFile system:でFATまたはFAT32を選ぶ - 👉
Next👉Finish

↑こうして…こうじゃ↓

ひとこと多い
しばしば Windows はめんどくさいね😂
ピンヘッダー&ピンソケットの切断加工は OLFA 167B で綺麗な仕上がりを簡単に
↓ピンヘッダー&ピンソケットのソケットの方。電子工作で直接はんだ付けせずに部品を脱着可能に接合するコネクターとして定番のやつ。ピンヘッダー&ピンソケット、QIコネクター、ブレッドボードの穴などなど、多くの電子工作の接合部分に抜き挿しできる。

予め、1本、2本、3本、4本…と決まった信号線の数だけで作ってあるピンヘッダー&ピンソケットの可能性をすべて所持するのはそれはそれでたいへん。色付きのオシャレなピンヘッダー&ソケットは信号線のバリエーションも少ない。そんなわけで、40本とかずらーっと長く1つにくっついている部品単位で所持しておいて、必用に応じて切断して使います。
ところが、これをニッパーで切ると頑張っても↓こうなる。

↑これでも割れて金属部品が剥き出しになったりしていないだけニッパーにしては上手く切れている😂 しばしば割れて1本無駄にしたり、綺麗に切るために予め切断部分に隣接する1本のピンorソケットを抜いて(無駄にして)切断したりする。悲しい。
そこで OLFA 167B ホビー用細工のこ を使ってみる。

↓ OLFA 167B で切断したピンヘッダーの断面。きれい😃

OLFA 167B では、ニッパーのように刃の入れ方に慎重になったり、あちら側とこちら側から刃を入れたり、そうした手間がかかりません。刃を垂直に入れて無心にぎこぎこしていれば十数秒で綺麗に切断できます。

↑数十秒ていど軽くやすりをかけるだけで手触りレベルでも十分にすべすべに。善き善き。
OLFA 167B は樹脂製の柄も「ガラス繊維入りの丈夫なホルダー」だそうで、手触りも堅くしっかりした感じ。黒いラバー部分は内部が重くなっていて扱う際の重心、バランスも良い。替刃式なので勿体ぶらずにぎこぎこ使える。そして指先サイズの工作にたいへん便利な大きさのノコギリという事。それでいてわりとリーズナブル。工作の必携アイテムが1つ増えました😃
Pro Micro の I2C とプルアップ抵抗値の計算メモ
Pro Micro で I2C を使った通信を行う設計をしたい場合にプルアップ抵抗の適正値の計算方法を知らないので調べたメモ。
調査前の既知の知識は Let's Split では 4.7kΩ の抵抗器を使う回路が特に説明も無く登場しているのを知っている程度。
MEGA32U4 のデータシートの 29.6. の表と NXP Semiconductors の I2C 仕様書を読むと次の式が得られた。
但し、
- 配線の長さ:
- 配線の直径:
- 配線の距離あたりの静電容量:
- 配線の静電容量
実際のところは I2C で繋ぐデバイス間でデータの取りこぼしというか化けが起こらずに期待動作を維持できる波形が保たれなければならないので…
- この min, max の間で
- 省エネ的には小さな値なほど有利で
- HIGH = ビット値
1の波形の立ち上がりには小さな値ほど有利だけど - 小さすぎると LOW = ビット値
0への波形の下がりが悪くなって不安定になったり、立ち上がりにパルスが出たり
する。ようなので、厳密にはオシロスコープも見ながら機器の通信エラーの発生を観測して実験的に決めるのが良いのでしょうけど、つまるところ…
10kΩくらい挿しておけばいいんじゃない(試作なら一応半固定ボリュームにでもしておけば安心)
という歯切れの悪い結論しか机上のこうした簡単な計算では目処をたてられないようです。なるほど、電子のお気持ちわからん😅

